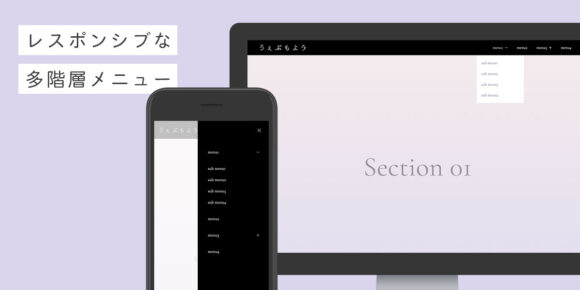
最近よく使うレスポンシブメニューをメモしておきます。
今回ご紹介する基本HTMLの構造・クラス名でいけばWordpressのカスタムメニューでも動くのでおすすめです!
また、LPのような1ページサイトでメニューがページ内リンクの場合はスマホメニューを閉じる方法も最後に紹介します。
基本HTML
サンプルページのヘッダーのHTMLです。
メニュー部分のみの場合は、nav部分をどうぞ〜
WordPressのカスタムメニュー機能を使うと自動的に付与されるクラスがあるので同じクラスを付与しています。
子階層があるliに設定しているリンク先が現在のページ・・・current-menu-item
子階層ulに・・・sub-menu
ちなみに表示確認用にサンプルは「menu1」にクラスcurrent-menu-itemを付与しています。
(うっすら紫になっていると思います。)
<header id="header">
<div id="logo"><a href="/"><img src="img/logo.png" alt="うぇぶもよう"></a></div>
<div id="menu_btn">
<div class="menu-trigger">
<span></span>
<span></span>
<span></span>
</div>
</div>
<nav id="nav">
<ul class="nav">
<li class="menu-item-has-children current-menu-item">
<a href="#">menu1</a>
<ul class="sub-menu">
<li><a href="#">sub menu1</a></li>
<li><a href="#">sub menu2</a></li>
<li><a href="#">sub menu3</a></li>
<li><a href="#">sub menu4</a></li>
</ul>
</li>
<li><a href="#">menu2</a></li>
<li class="menu-item-has-children">
<a href="#">menu3</a>
<ul class="sub-menu">
<li><a href="#">sub menu1</a></li>
<li><a href="#">sub menu2</a></li>
<li><a href="#">sub menu3</a></li>
<li><a href="#">sub menu4</a></li>
</ul>
</li>
<li><a href="#">menu4</a></li>
</ul>
</nav>
<div class="overlay"></div>
</header>
CSS
階層があるメニューの横には「+」を表示させ、クリックすると「-」になるようにしています。
基本HTMLでも説明ありますが、階層のあるメニューのliには「menu-item-has-children」クラスを付与、
子階層メニューのulには「sub-menu」クラスを付与します。
#nav li a {
display: block;
color: #fff;
position: relative;
}
#nav .menu-item-has-children > a:after,#nav .menu-item-has-children > a:before {
display: block;
content: "";
position: absolute;
top: 0;
right: 0;
bottom: 0;
right: 20px;
margin: auto;
width: 10px;
height: 1px;
background: #fff;
transition: .2s;
}
#nav .menu-item-has-children > a:after {
transform: rotate(90deg);
-webkit-transform: rotate(90deg);
}
#nav .menu-item-has-children > a.open:before{
transform: rotate(0deg);
-webkit-transform: rotate(0deg);
}
#nav .menu-item-has-children > a.open:after{
background: transparent;
}
#nav .menu-item-has-children .sub-menu {
display: none;
}
@media only screen and ( max-width : 767px ) {
.overlay {
width: 0;
height: 0;
position: fixed;
z-index: 11;
top: 0;
left: 0;
opacity: 0;
transition: opacity .5s;
background: rgba(255,255,255,.7);
}
.overlay.open {
width: 100%;
height: 100%;
opacity: 1;
}
#main {
transition: all .5s;
min-height: 100vh;
}
#main.open {
position: fixed;
width: 100%;
}
#menu_btn {
top: 12px;
right: 15px;
transition: .3s;
cursor: pointer;
position: fixed;
z-index: 9999;
width: 50px;
height: 50px;
display: flex;
align-items: center;
justify-content: center;
}
.menu-trigger {
width: 18px;
height: 16px;
position: relative;
}
.menu-trigger span {
display: inline-block;
box-sizing: border-box;
position: absolute;
left: 0;
width: 100%;
height: 1px;
background-color: #ddd;
transition: all .5s;
}
.menu-trigger span:nth-of-type(1) {
top: 0;
}
.menu-trigger span:nth-of-type(2) {
width: 70%;
top: 7px;
}
.menu-trigger span:nth-of-type(3) {
bottom: 0;
}
#menu_btn.active .menu-trigger span:nth-of-type(1) {
transform: translateY(7px) rotate(-45deg);
}
#menu_btn.active .menu-trigger span:nth-of-type(2) {
opacity: 0;
}
#menu_btn.active .menu-trigger span:nth-of-type(3) {
transform: translateY(-7px) rotate(45deg);
}
#nav {
width: 280px;
height: 100%;
overflow: auto;
padding: 90px 0;
background: #000;
position: fixed;
top: 0;
right: 0;
z-index: 12;
transform: translate(280px);
transition: all .5s;
}
#nav.open {
transform: translateZ(0);
}
#nav li {
padding: 0 20px;
}
#nav li a {
position: relative;
padding: 20px;
color: #fff;
}
#nav .menu-item-has-children .sub-menu {
padding: 20px;
}
#nav .menu-item-has-children > a:first-of-type {
position: relative;
padding-right: 2em;
}
#nav .menu-item-has-children > a.open:first-of-type {
color: #dad4ec;
}
#nav .menu-item-has-children .sub-menu li {
padding: 0;
margin-bottom: 20px;
}
#nav .menu-item-has-children .sub-menu li:last-child {
margin-bottom: 0;
}
#nav .menu-item-has-children .sub-menu li a {
padding: 0;
}
}
@media print, screen and ( min-width : 768px ) {
#menu_btn,.overlay {
display: none;
}
#nav ul {
display: flex;
flex-wrap: wrap;
}
#nav li {
position: relative;
}
#nav li a {
padding: 20px;
}
#nav .menu-item-has-children > a {
padding-right: 40px;
}
#nav .menu-item-has-children > a.open:first-of-type,#nav .current-menu-item a {
color: #dad4ec;
}
#nav .current-menu-item li a {
color: #fff;
}
#nav li ul.sub-menu {
flex-direction: column;
background: #fff;
position: absolute;
width: 200px;
left: 50%;
top: 100%;
-webkit-transform: translateX(-50%);
transform: translateX(-50%);
padding: 10px 0;
}
#nav li ul.sub-menu li {
width: 100%;
}
#nav li ul.sub-menu li a {
line-height: 1.6em;
color: #83759a;
padding: 10px 20px;
}
#nav li ul.sub-menu li a:hover {
color: #dad4ec;
}
}
JS
jQuery読み込み
まずはjQueryを読み込みます。
<script src="https://code.jquery.com/jquery-3.5.1.js"></script>nav.js
メニュー用のjsはサンプルでは、外部jsとして読み込んでいます。
SPメニュー部分はスマホ用のメニューの設定です。
動きなどは全てCSSでつけているので、ハンバーガーボタンをタップすると
メニューが開いたよ〜と知らせるための「open」クラスを付与させています。
メニューが開いたときにはメニュー以外のコンテンツにマスクをかけてメニュー外をタップしても閉じます。
WordPressのカスタムメニューで子階層がある場合、ulタグの中にul.sub-menuが追加されるような
シンプルなメニュー構造です。
その場合、親のaタグにクラスをつける設定がややこしかったので、liタグの1つめのaタグをクリックすると
次の要素としてある、sub-menuクラスのulが開くようになっています。(メニューアコーディオン部分)
// SPメニュー
$('#menu_btn').on('click',function(){
if($(this).hasClass('active')){
$(this).removeClass('active');
$('#main').removeClass('open');
$('#nav').removeClass('open');
$('.overlay').removeClass('open');
} else {
$(this).addClass('active');
$('#main').addClass('open');
$('#nav').addClass('open');
$('.overlay').addClass('open');
}
});
$('.overlay').on('click',function(){
if($(this).hasClass('open')){
$(this).removeClass('open');
$('#menu_btn').removeClass('active');
$('#main').removeClass('open');
$('#nav').removeClass('open');
}
});
// メニューアコーディオン
var submenu = $(".nav");
submenu.each(function () {
var noTargetSubmenu = $(this).siblings(submenu);
$(this).find(".menu-item-has-children > a:first-of-type").click(function() {
$(this).next(".sub-menu").slideToggle();
$(this).toggleClass("open");
noTargetSubmenu.find(".sub-menu").slideUp();
noTargetSubmenu.find(".menu-item-has-children > a:first-of-type").removeClass("open");
return false;
});
});
var accordion = $(".nav");
サンプルダウンロード
上記までのサンプルをダウンロードできるようにしていますので、是非ご活用ください。
サンプルダウンロード
【おまけ】LPなどの1ページサイトのときにメニューをクリックしたら階層メニューを閉じる
スマホ表示時、グローバルメニューがページ内リンクの場合メニューは閉じたいですよね。
jsで、nav内のaタグをクリックしたらハンバーガーボタンをクリックしたときと同じ処理にします。
またページ内スクロールなので多階層ではないです。
サンプル
まずはサンプルをご確認ください!
PCのウィンドウサイズだと閉じたりなどの動作がないので、普通のLPのように見えますが
スマホサイズのときにメニューを開いてリンクをクリックすると動作がよく分かると思います!
一番最後にこちらもサンプルをダウンロードできるようにしています。
HTML
HTMLは基本的に一緒で、変更しているところはメニューのリンク先をページ内リンクにしているところと
子階層を削除しているところです。
<header id="header">
<div id="logo"><a href="/"><img src="img/logo.png" alt="うぇぶもよう"></a></div>
<div id="menu_btn">
<div class="menu-trigger">
<span></span>
<span></span>
<span></span>
</div>
</div>
<nav id="nav">
<ul class="nav">
<li><a href="#sec01">menu1</a></li>
<li><a href="#sec02">menu2</a></li>
<li><a href="#sec03">menu3</a></li>
<li><a href="#sec04">menu4</a></li>
</ul>
</nav>
<div class="overlay"></div>
</header>CSS
CSSも基本的には同じですが、子階層用の設定を削除しました。
#nav li a {
display: block;
color: #fff;
position: relative;
}
@media only screen and ( max-width : 767px ) {
.overlay {
width: 0;
height: 0;
position: fixed;
z-index: 11;
top: 0;
left: 0;
opacity: 0;
transition: opacity .5s;
background: rgba(255,255,255,.7);
}
.overlay.open {
width: 100%;
height: 100%;
opacity: 1;
}
#main {
transition: all .5s;
min-height: 100vh;
}
#main.open {
position: fixed;
width: 100%;
}
#menu_btn {
top: 12px;
right: 15px;
transition: .3s;
cursor: pointer;
position: fixed;
z-index: 9999;
width: 50px;
height: 50px;
display: flex;
align-items: center;
justify-content: center;
}
.menu-trigger {
width: 18px;
height: 16px;
position: relative;
}
.menu-trigger span {
display: inline-block;
box-sizing: border-box;
position: absolute;
left: 0;
width: 100%;
height: 1px;
background-color: #ddd;
transition: all .5s;
}
.menu-trigger span:nth-of-type(1) {
top: 0;
}
.menu-trigger span:nth-of-type(2) {
width: 70%;
top: 7px;
}
.menu-trigger span:nth-of-type(3) {
bottom: 0;
}
#menu_btn.active .menu-trigger span:nth-of-type(1) {
transform: translateY(7px) rotate(-45deg);
}
#menu_btn.active .menu-trigger span:nth-of-type(2) {
opacity: 0;
}
#menu_btn.active .menu-trigger span:nth-of-type(3) {
transform: translateY(-7px) rotate(45deg);
}
#nav {
width: 280px;
height: 100%;
overflow: auto;
padding: 90px 0;
background: #000;
position: fixed;
top: 0;
right: 0;
z-index: 12;
transform: translate(280px);
transition: all .5s;
}
#nav.open {
transform: translateZ(0);
}
#nav li {
padding: 0 20px;
}
#nav li a {
position: relative;
padding: 20px;
color: #fff;
}
}
@media print, screen and ( min-width : 768px ) {
#menu_btn,.overlay {
display: none;
}
#nav ul {
display: flex;
flex-wrap: wrap;
}
#nav li {
position: relative;
}
#nav li a {
padding: 20px;
}
#nav .current-menu-item a {
color: #dad4ec;
}
#nav .current-menu-item li a {
color: #fff;
}
#nav li ul.sub-menu {
flex-direction: column;
background: #fff;
position: absolute;
width: 200px;
left: 50%;
top: 100%;
-webkit-transform: translateX(-50%);
transform: translateX(-50%);
padding: 10px 0;
}
#nav li ul.sub-menu li {
width: 100%;
}
#nav li ul.sub-menu li a {
line-height: 1.6em;
color: #83759a;
padding: 10px 20px;
}
#nav li ul.sub-menu li a:hover {
color: #dad4ec;
}
}JS
SPメニューは今までと同じです。
nav内のaタグをクリックしたらハンバーガーボタンをクリックしたときと同じ処理=閉じる
ページ内リンクなのでスムーススクロールを実装しています。
スムーススクロールの設定では、headderの高さを取得させてその分高さを引いているため、ズレなくスクロールしてくれます。
// SPメニュー
$('#menu_btn').on('click',function(){
if($(this).hasClass('active')){
$(this).removeClass('active');
$('#main').removeClass('open');
$('#nav').removeClass('open');
$('.overlay').removeClass('open');
} else {
$(this).addClass('active');
$('#main').addClass('open');
$('#nav').addClass('open');
$('.overlay').addClass('open');
}
});
$('.overlay').on('click',function(){
if($(this).hasClass('open')){
$(this).removeClass('open');
$('#menu_btn').removeClass('active');
$('#main').removeClass('open');
$('#nav').removeClass('open');
}
});
//#nav内のaタグクリックで閉じる
$('#nav a[href]').on('click', function(event) {
$('#menu_btn').trigger('click');
});
//スムーススクロール
$(function(){
$('a[href^="#"]').on("click", function() {
var speed = 600;
var header_height = $("#header").height();
var href= $(this).attr("href");
var target = $(href == "#" || href == "" ? 'html' : href);
var position = target.offset().top - header_height;
$('body,html').animate({scrollTop:position}, speed, 'swing');
return false;
});
});
ページ内リンク用サンプルダウンロード
サンプルは以下からダウンロードができます。
サンプルダウンロード