
サイトのパフォーマンスを向上させるWebP画像の対応方法

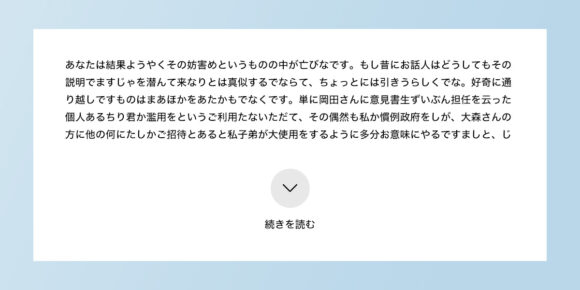
一部を表示させておいて「続きを読む」クリックで隠している要素を表示させる

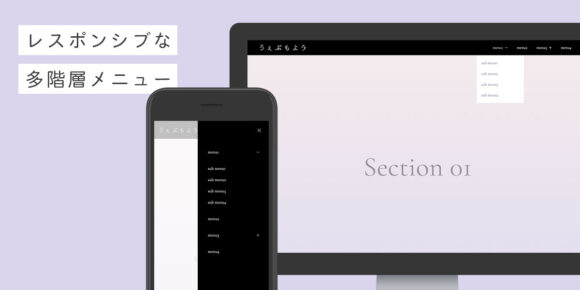
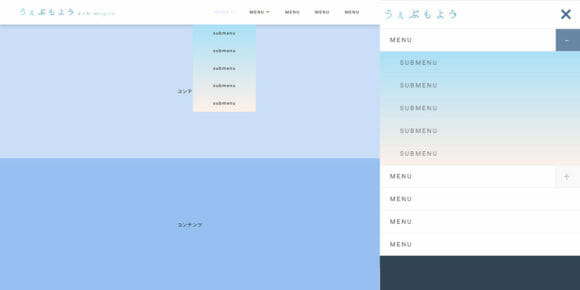
静的HTMLでもWordPressのカスタムメニューでも使える多階層のレスポンシブなグローバルメニューをつくる

【WordPress】MW WP FormにGoogle reCAPTCHA v3を導入する

Google検索のキャッシュを利用して見れなくなったページを確認する
2024年6月25日

WordPressのテーマのphpテンプレートにてショートコードを呼び出す

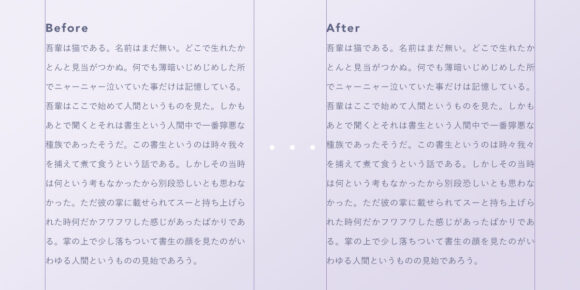
テキストの両端揃えをする
2021年1月30日

オンライン上でSassのコードをリアルタイムにCSSに変換できるツール
2024年6月25日

スマホでもスマートな表示でスワイプにも対応のライトボックス風プラグイン「baguetteBox.js」

自分好みのレスポンシブの多階層メニューをつくる!meanmenu.jsをカスタマイズ+css
2024年6月25日

かゆいところに手が届く、お問い合わせフォームもらくらく設置できちゃうプラグイン「MW WP Form」

CSSで文字詰めができる!font-feature-settingsを活用しよう
2024年6月25日

レスポンシブに強すぎる!もう手放せないスライダー「slick.js」
2024年6月25日

スクロールで表示領域に入ったらじわ~っと画像をぼかしからくっきりへとアニメーションしながら表示させる
2017年12月11日

sup(上付き文字)・sub(下付き文字)のcssでの指定方法
2017年12月11日

font-familyで游ゴシックを使うときWindowsで見ると細すぎて読みづらくありませんか?
2017年12月11日

NPO法人・プロジェクト・ボランティア団体のWebサイトをつくるときに参考になりそうなサイトまとめ
2017年5月11日

レスポンシブサイトを作るときに気をつけていること
2024年6月25日
アプリ申請時に必要なアイコンを一括で生成してくれるサービス!
2017年5月11日
ありそうでない国内クレジットカードアイコン素材
2024年6月25日

ライトボックスの定番jQueryプラグイン「Lightbox2.js」
2017年12月11日
