
「WP-PageNavi」でWordPressのページ送りをカスタマイズしよう!設置方法と使い方

CSSで縦書きを実現!writing-modeの使い方と注意点まとめ

【Illustrator初心者でも簡単】ブレンド機能で立体文字を作る方法

PHPで共通パーツをインクルードする方法|相対パス&.htaccess対応も解説!

【CSSだけでOK】YouTube動画をレスポンシブ対応する方法

【HTML】aタグでファイルをダウンロードさせる!download属性の使い方まとめ

supタグの使い方とCSS調整ポイントまとめ

【WordPress】Contact Form7でreCAPTCHAを設定する方法

【一文字ずつspanで囲むjs×space-between】ピタッと揃うスマート年表レイアウト

【WordPress】Contact Form7で記事タイトルをフォームに自動入力する方法【コピペOK】

【reCAPTCHA v3】あのバッジを簡単に非表示にする方法【コピペOK】

【画像圧縮が爆速&高品質!】無料ツール「Squoosh」の使い方と魅力

【Photoshop】曇り空を晴れに変える!空の置き換え機能で写真を劇的に美しく

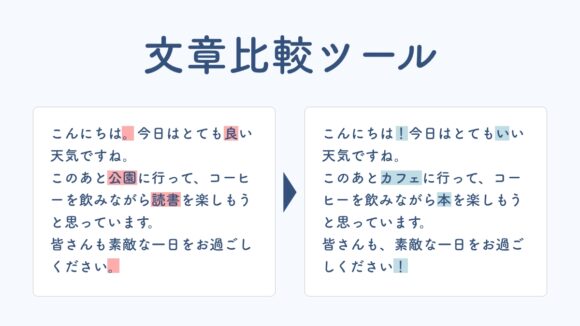
【コピペでOK】文章比較ツールで差分チェック!

【約物半角専用フォント】Yaku Han JPでウェブデザインを美しく

【コピペOK】都道府県リストを簡単取得!HTMLコード・テキスト・カンマ区切りまとめ

【CSSだけでリンクを無効化!】pointer-events: noneの使い方と注意点

自由に間隔を調整できる点線・破線をつける

親要素の幅に関係なくブラウザ幅いっぱいに要素を表示する方法
2025年4月18日

外部リンクを一目でわかるように!target=”_blank” にだけCSSを適用する方法

WordPressでCSS・JSをfunctions.phpから読み込む方法とキャッシュ対策
