もくじ
テキストの文章の両端を揃えるには
Webサイトにて文字の流し込みをする際にも紙もののデザインのように、
文章の両端が揃っている方が見栄えがいいですよね。
調べていなかっただけで、Webサイトにもできるんですね・・・!知りませんでした(笑)
ということで、今回は忘備録にテキストの両端を揃えるCSSをメモしておきます。
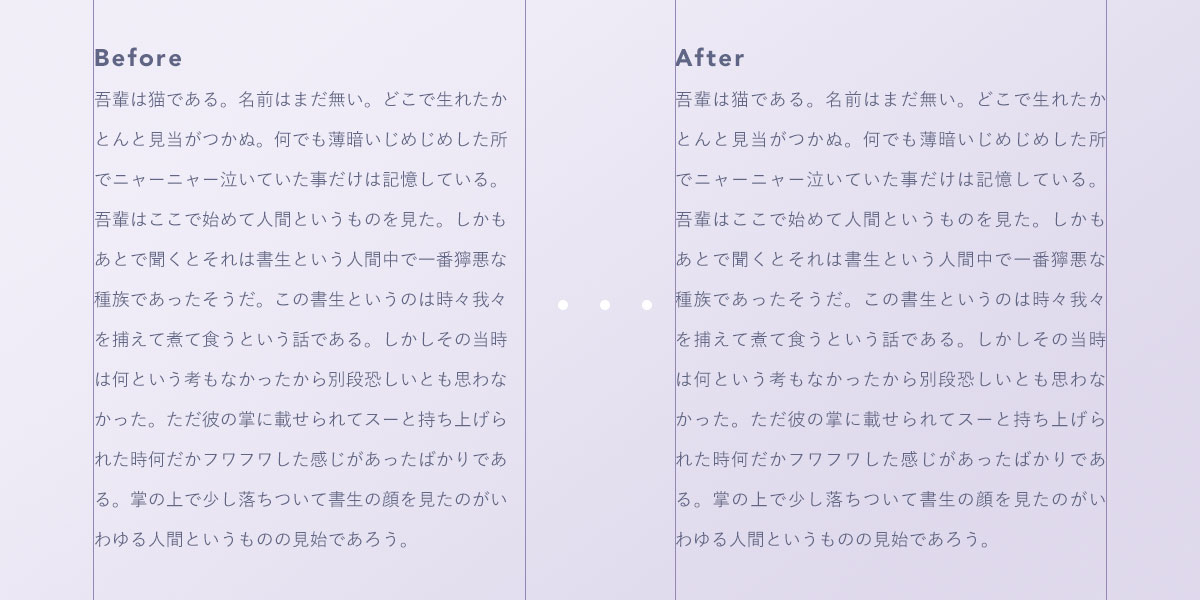
text-align: justify;をつかう
text-align: justify;
text-justify: inter-ideograph; /* IE */
Firefox、Chrome、Safariにて表示確認済みです。
サンプル
text-align: justify;を使わない場合
吾輩は猫である。名前はまだ無い。どこで生れたかとんと見当がつかぬ。何でも薄暗いじめじめした所でニャーニャー泣いていた事だけは記憶している。吾輩はここで始めて人間というものを見た。しかもあとで聞くとそれは書生という人間中で一番獰悪な種族であったそうだ。この書生というのは時々我々を捕えて煮て食うという話である。しかしその当時は何という考もなかったから別段恐しいとも思わなかった。ただ彼の掌に載せられてスーと持ち上げられた時何だかフワフワした感じがあったばかりである。掌の上で少し落ちついて書生の顔を見たのがいわゆる人間というものの見始であろう。この時妙なものだと思った感じが今でも残っている。第一毛をもって装飾されべきはずの顔がつるつるしてまるで薬缶だ。その後猫にもだいぶ逢ったがこんな片輪には一度も出会わした事がない。のみならず顔の真中があまりに突起している。
text-align: justify;を使った場合
吾輩は猫である。名前はまだ無い。どこで生れたかとんと見当がつかぬ。何でも薄暗いじめじめした所でニャーニャー泣いていた事だけは記憶している。吾輩はここで始めて人間というものを見た。しかもあとで聞くとそれは書生という人間中で一番獰悪な種族であったそうだ。この書生というのは時々我々を捕えて煮て食うという話である。しかしその当時は何という考もなかったから別段恐しいとも思わなかった。ただ彼の掌に載せられてスーと持ち上げられた時何だかフワフワした感じがあったばかりである。掌の上で少し落ちついて書生の顔を見たのがいわゆる人間というものの見始であろう。この時妙なものだと思った感じが今でも残っている。第一毛をもって装飾されべきはずの顔がつるつるしてまるで薬缶だ。その後猫にもだいぶ逢ったがこんな片輪には一度も出会わした事がない。のみならず顔の真中があまりに突起している。
まとめ
文章の右側がガタつき、「これどうにかならないのかな〜Webだから仕方ないのかな?」と
諦めていたことがたった2行のCSSを足すだけで、見栄えが良くなることを学びました。
今後どんどん使っていこうと思います。