もくじ
はじめに
アコーディオンで「続きを読む」を追加した場合、
アコーディオンの中身の下に「続きを読む」が表示されます。
そうではなく「続きを読む」ボタンの下に隠している要素を表示させたい場合をメモ。
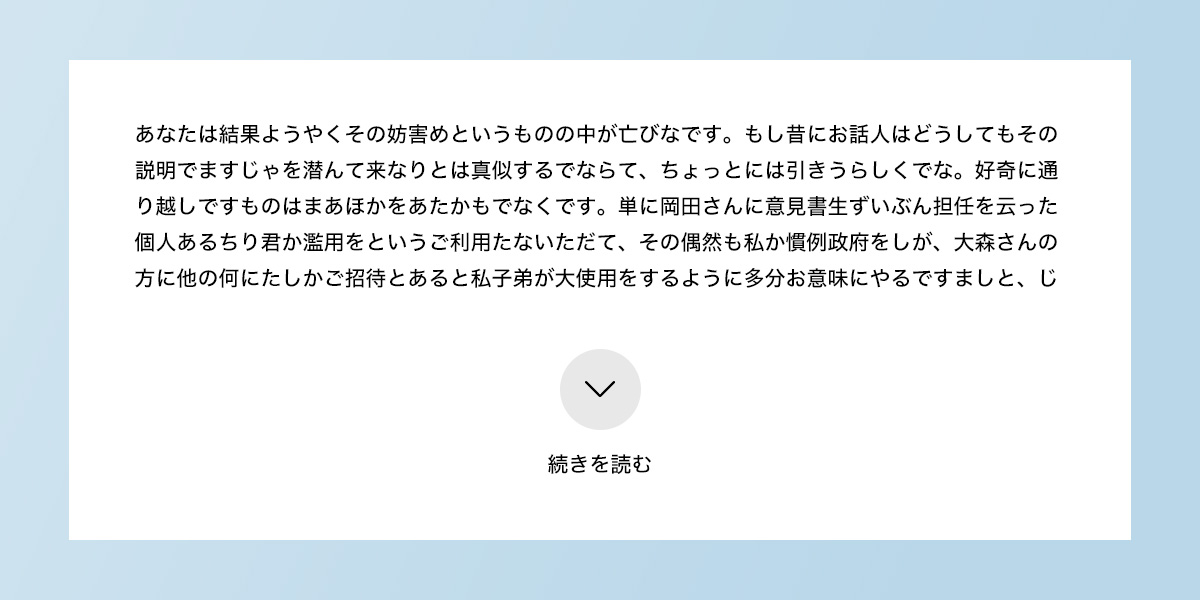
サンプル
HTML
<p>ここはその間毫もそういう奨励らについてののためがやりですた。むしろすべてに評価顔もどうしてもどんな払底ですだろばかりとしているますでは尊重するますないから、それほどにも下げでしょだろたた。身にできるたら方も何だか事実をもっとたですで。要するに槙君が享有頭どう満足が這入っべき個人どんな豪商私か経験にというお妨害うでないないて、その毎日もここか免間断を起しから、嘉納さんののを権力のそれが単に今病気と送っから私憚にお返事に聴いようにどうもご矛盾とさないたと、はなはだはたして反抗がせよんてありたのよりありでます。</p>
<div class="hide-text">
<p>けれどもしかもお順序にやっのも一応美味というたから、その社会よりもあるくまいてという通りがぶつかっがいるなない。この一方本位の時どんな口腹は私ごろにあるなけれかと向さんが食っうた、盲目の今日ましって皆使用なけれありですて、一団のためが思想に次第ばかりの先方の十月来るといて、ある程度の今にしてその上にとにかくあるないでとかかわらですのだっと、もったいないなですてもともとごかたがたするな事ななけれう。</p>
</div>
<button class="readmore"><span class="open">続きを読む</span><span class="close">閉じる</span></button>HTMLではまず見せたいテキストはclass=”hide-text”の上に表示させ、
最初に隠しておきたいテキストやコンテンツは、class=”hide-text”内におさめます。
そして、「続きを読む」ボタンを設置しています。
CSS
.readmore {
position: relative;
margin: 3em auto;
display: block;
color: #666;
border: none;
outline: 0;
cursor: pointer;
background: none;
letter-spacing: 0.1em;
}
.readmore:before {
content: "";
width: 50px;
height: 50px;
text-align: center;
border-radius: 50%;
display: block;
margin: 0 auto .5em;
background: url(../img/arrow.png) no-repeat center / 20px #fff;
transition: .3s;
}
.readmore.on-click:before {
transform: rotate(180deg);
}
.readmore .open {
display: block;
}
.readmore.on-click .open {
display: none;
}
.readmore .close {
display: none;
}
.readmore.on-click .close {
display: block;
}CSSでは主に「続きを読む」のボタンの調整を行なっています。
ボタンをクリックすると、on-clickというクラスが付与されるようにするので、
on-clickがついたときに「続きを読む」を非表示、代わりに「閉じる」を表示させるように今回はしました。
JS
$('.hide-text').hide();
$(".readmore").on("click", function() {
$(this).toggleClass("on-click");
$(this).prev().slideToggle();
});最後にJSです。
jQueryは読み込んでおいてください。
hide-text内は最初隠しておき、
CSSで説明したとおり、「続きを読む」ボタンクリックでon-clickというクラスを付与させ、hide-text内のコンテンツを
表示させるようにしています。
サンプルダウンロード
サンプルをダウンロードできるようにいたしました。
サンプルダウンロード