
サイトのパフォーマンスを向上させるWebP画像の対応方法

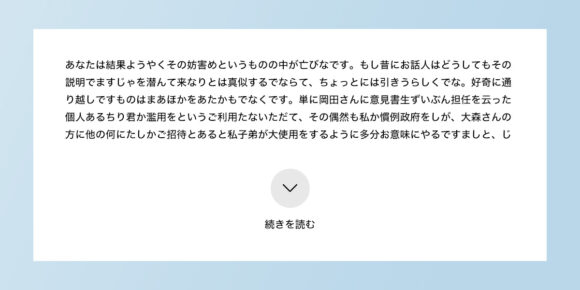
複数行のテキストに余白のある背景色をつける
2025年4月18日

一部を表示させておいて「続きを読む」クリックで隠している要素を表示させる

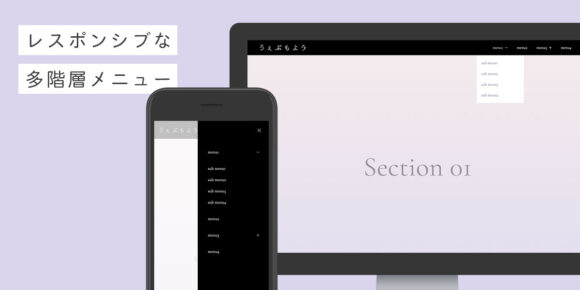
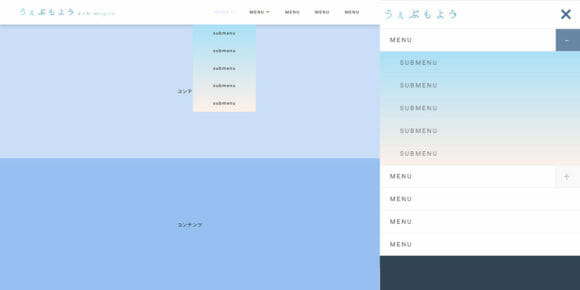
静的HTMLでもWordPressのカスタムメニューでも使える多階層のレスポンシブなグローバルメニューをつくる

【WordPress】MW WP FormにGoogle reCAPTCHA v3を導入する

Google検索のキャッシュを利用して見れなくなったページを確認する
2024年6月25日

WordPressのテーマのphpテンプレートにてショートコードを呼び出す

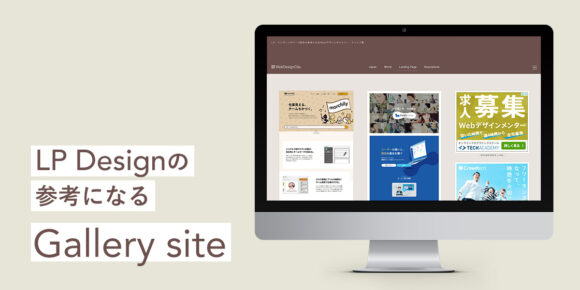
LPを制作する際に参考になるサイトまとめ【2021年1月版】

【Photoshop】柔らかい印象の透明感のある写真加工をしたい
2021年1月25日

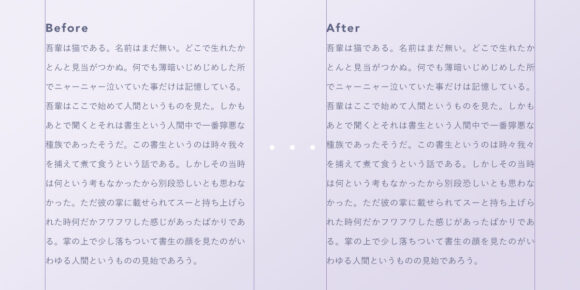
テキストの両端揃えをする
2021年1月30日

ネイルサロンのサイトデザインの参考になりそうなサイトまとめ【2018年12月版】

たった2ステップ!Photoshopのグラデーションマップでデュオトーンのおしゃれな写真に加工する

何を楽しみに生きていけばいいのか。何のために生きているのか。考えてみた。
2024年6月24日

オンライン上でSassのコードをリアルタイムにCSSに変換できるツール
2024年6月25日

低単価で忙しくするよりも自分の作業に見合う単価にすることが大事だと気づいた話
2024年6月24日

スマホでもスマートな表示でスワイプにも対応のライトボックス風プラグイン「baguetteBox.js」

自分好みのレスポンシブの多階層メニューをつくる!meanmenu.jsをカスタマイズ+css
2024年6月25日

看護部のサイトデザインの参考になりそうなサイトまとめ
2017年12月11日

ある程度できるようになったし、Webデザイナーになろうかなと思っている人がやった方がいいこと
2017年12月11日

かゆいところに手が届く、お問い合わせフォームもらくらく設置できちゃうプラグイン「MW WP Form」

未経験だったけどWebデザイナーになろうと思った。
2024年6月25日
