今回はslick.jsについてご紹介します。slickはレスポンシブにもとても強く、カスタマイズも簡単、オプションの豊富さ、
そして何より使いやすいのでおすすめです!
slick.jsの使い方
ます、slick.jsをダウンロードします。
slick.js
いろいろ梱包されていますが、使うのは以下です。
ajax-loader.gif
slick.css
slick.min.js
slick-theme.css
外部ファイルを読み込む
jQuery本体とslick.min.jsを
head内に読み込みます。
cssは、梱包ファイルの中にある、slick.cssとslick-theme.cssを読み込みましょう。
ファイルの階層はそれぞれの環境に合わせて変更してください。
<link rel="stylesheet" href="./css/slick.css" />
<link rel="stylesheet" href="./css/slick-theme.css" />
<script src="./js/jquery.min.js"></script>
<script src="./js/slick.min.js"></script>
html
今回はclassにsliderとつけましたが、
class名またはid名は任意でOKです。
要素はlistじゃなくてもdivでもなんでも
スライダーにしたい親要素につければ動きます。
<ul class="slider">
<li><img src="./img/image01.jpg"></li>
<li><img src="./img/image02.jpg"></li>
<li><img src="./img/image03.jpg"></li>
</ul>
script
$(function() {
$('.slider').slick();
});
});
これだけで、とりあえずスライダーは動きます!
その他オプションを指定するとさらにいろいろなことができます。
オプション
ここまではオプションはつかっていません。
オプションでカスタマイズしていきましょう!
全部ではないですがほぼオプションの説明いれましたので
参考にしてみてください。
<script type="text/javascript">
$(function() {
$(".slider").slick({
accessibility: true, //矢印キーでの操作を有効にする [初期値:true]
adaptiveHeight: false, //画像の高さが違う場合自動調節を有効にする [初期値:false]
autoplay: false, //自動再生を有効にする [初期値:false]
autoplaySpeed: 3000, //自動再生の速度 [初期値:3000]
arrows: true, //前/次の矢印の表示・非表示 [初期値:true]
asNavFor: "任意のclass名またはid名", //スライダーを他のスライダーのナビゲーションに連動する(例:サムネイルを使ったスライダー)
centerMode: false, //表示選択している要素を中央に [初期値:false]
centerPadding: "50px", //センターモード時のpadding(pxまたは%) [初期値:50px]
dots: false, //ドットナビゲーションの表示・非表示 [初期値:false]
draggable: true, //マウスドラッグでスライドの切り替えを有効にする [初期値:true]
fade: false, //フェードを有効にする [初期値:false]
focusOnSelect: true, //クリックで表示選択している要素の切り替え [初期値:true]
infinite: true, //スライドのループ [初期値:true]
lazyLoad: 'ondemand', //画像の遅延表示(ondemand/progressive) [初期値:ondemand]
mobileFirst: false, //モバイルファーストを有効にする [初期値:false]
pauseOnFocus: true, //自動再生時にマウスフォーカスをしたら一時停止する [初期値:true]
pauseOnHover: true, //自動再生時にマウスオーバーをしたら一時停止する [初期値:true]
pauseOnDotsHover: false, //自動再生時にドットにマウスオーバーをしたら一時停止する [初期値:true]
respondTo: "window", //レスポンシブ設定の基準(window/slider/min) [初期値:window]
//レスポンシブ設定
responsive: [
{
breakpoint: 768, // ウィンドウサイズが480px~768pxまでの設定
settings: {
slidesToShow: 3,
slidesToScroll: 3
}},
{
breakpoint: 480, // ウィンドウサイズが~479pxまでの設定
settings: {
slidesToShow: 1,
slidesToScroll: 1
}}],
slidesToShow: 1, //表示するスライド数 [初期値:1]
slidesToScroll: 1, //スクロールするスライド数 [初期値:1]
speed: 300, //スライド/フェードアニメーションの速度 [初期値:300]
swipe: true, //スワイプを有効にする [初期値:true]
swipeToSlide: false, //slidesToScrollに関係なく、ユーザーがスライドに直接ドラッグまたはスワイプすることを許可 [初期値:false]
touchMove: true, //タッチでスライドモーションを有効にする [初期値:true]
variableWidth: false, //可変幅スライド [初期値:false]
vertical: false //縦にスライドさせる [初期値:false]
verticalSwiping: false, //縦方向のスワイプを有効にする [初期値:false]
rtl: falase, //スライダーの方向を右から左に変更 [初期値:false]
waitForAnimate: true, //アニメーション中に次のスライドへの要求を無視 [初期値:true]
zIndex: 1000 //スライドのzIndex値を設定すると、IE9以下で便利です [初期値:1000]
});
});
</script>
イベントなど詳しいことは以下のサイトが参考になります。
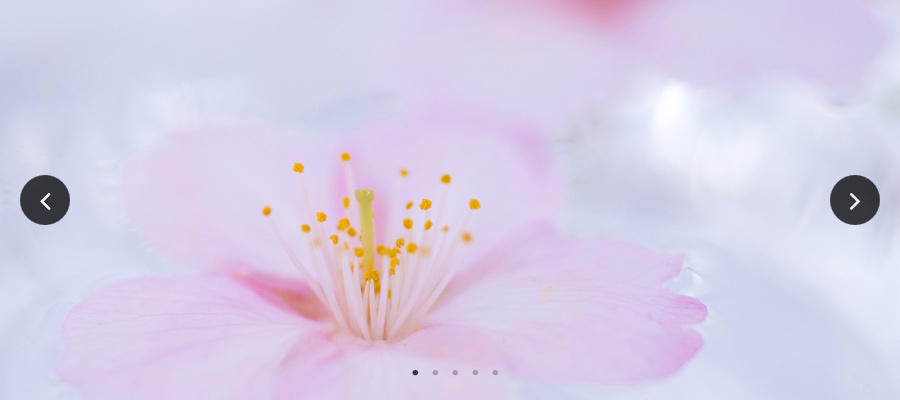
単体画像のスライダー

画像をスライドさせるだけのシンプルなスライダーなら
以下の記述だけでOKです。
DEMO
script
$('.slider01').slick();
html
<ul class="slider">
<li><img src="01.jpg" alt=""></li>
<li><img src="02.jpg" alt=""></li>
<li><img src="03.jpg" alt=""></li>
<li><img src="04.jpg" alt=""></li>
<li><img src="05.jpg" alt=""></li>
</ul>
カルーセルスライダー
script
$('.carousel_slider').slick({
autoplay:true,
infinite: true,
dots:true,
slidesToShow: 3,
slidesToScroll: 3,
responsive: [{
breakpoint: 480,
settings: {
slidesToShow: 2,
slidesToScroll: 2
}
}
]
});
html
<ul class="carousel_slider">
<li><img src="01.jpg" alt=""></li>
<li><img src="02.jpg" alt=""></li>
<li><img src="03.jpg" alt=""></li>
<li><img src="04.jpg" alt=""></li>
<li><img src="05.jpg" alt=""></li>
</ul>
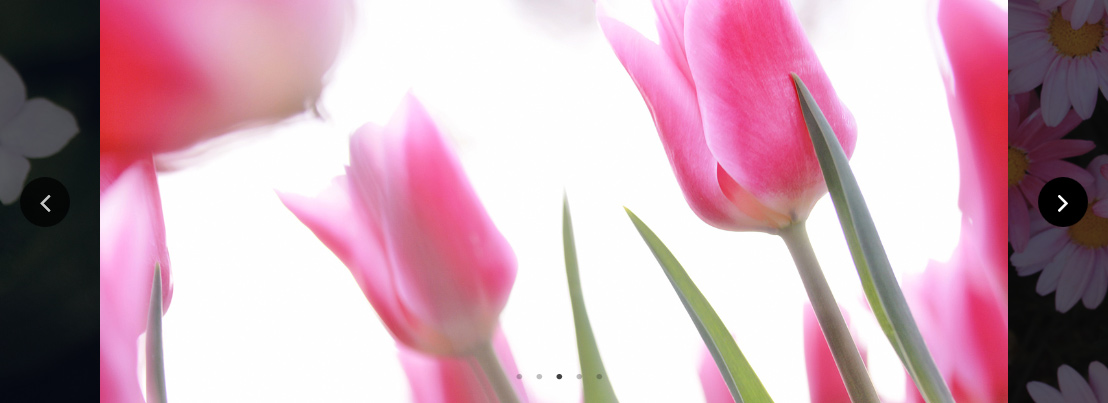
中央寄せ両サイド表示スライダー
script
$('.center_slider').slick({
infinite: true,
dots:true,
slidesToShow: 1,
centerMode: true,
centerPadding:'100px',
autoplay:true,
responsive: [{
breakpoint: 480,
settings: {
centerMode: false
}
}]
});
html
<div class="bg">
<ul class="center_slider">
<li><img src="01.jpg" alt=""></li>
<li><img src="02.jpg" alt=""></li>
<li><img src="03.jpg" alt=""></li>
<li><img src="04.jpg" alt=""></li>
<li><img src="05.jpg" alt=""></li>
</ul>
</div>
デモでは両端のスライド画像の透明度を下げて
背景(class=”bg”で囲ってます)を黒に設定しています。
背景白で画像透明度を下げるのもいいですね。
表示画像になると、slick-currentというclassが付与されるので
簡単ですが少しの工夫でほかにもいろいろカスタマイズできそうです。
参考までにデモのcssも載せておきます。
css
.bg {
background: #000;
}
.center_slider li img {
opacity: 0.4;
-webkit-transition: 0.5s;
-moz-transition: 0.5s;
-o-transition: 0.5s;
transition: 0.5s;
}
.center_slider .slick-current img {
opacity: 1;
}
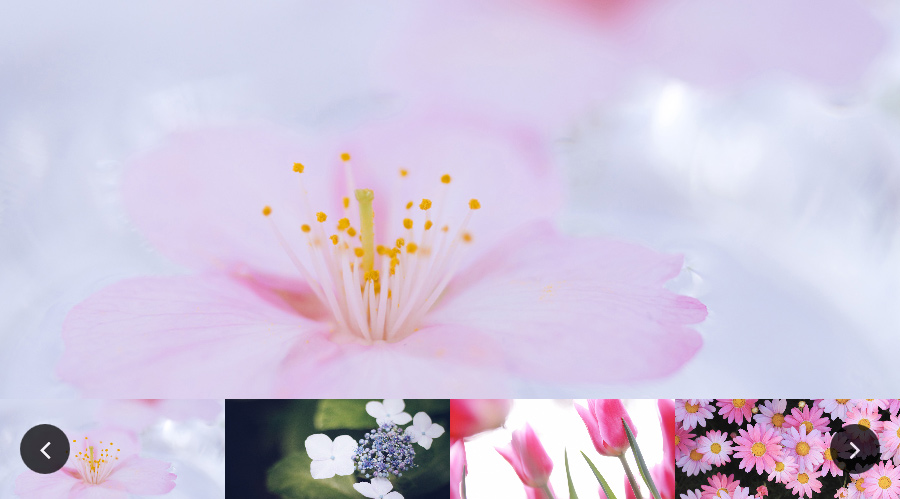
サムネイル付きスライダー
script
$('.thumb_slider').slick({
infinite: true,
slidesToShow: 1,
slidesToScroll: 1,
arrows: false,
fade: true,
asNavFor: ".thumb" //サムネイルのクラス名
});
$('.thumb').slick({
infinite: true,
slidesToShow: 4,
slidesToScroll: 1,
asNavFor: ".thumb_slider", //スライダー本体のクラス名
focusOnSelect: true
});
html
<ul class="thumb_slider">
<li><img src="01.jpg" alt=""></li>
<li><img src="02.jpg" alt=""></li>
<li><img src="03.jpg" alt=""></li>
<li><img src="04.jpg" alt=""></li>
<li><img src="05.jpg" alt=""></li>
</ul>
<ul class="thumb">
<li><img src="01.jpg" alt=""></li>
<li><img src="02.jpg" alt=""></li>
<li><img src="03.jpg" alt=""></li>
<li><img src="04.jpg" alt=""></li>
<li><img src="05.jpg" alt=""></li>
</ul>
画像遅延読み込みスライダー
script
$('.lazy_slider').slick({
infinite: true,
dots:true,
slidesToShow: 1,
slidesToScroll: 1
});
html
imgタグにいつものsrcを使わずに、
data-lazy属性に画像を指定するだけで遅延表示してくれます。
<ul class="lazy_slider">
<li><img data-lazy="01.jpg" alt=""></li>
<li><img data-lazy="02.jpg" alt=""></li>
<li><img data-lazy="03.jpg" alt=""></li>
<li><img data-lazy="04.jpg" alt=""></li>
<li><img data-lazy="05.jpg" alt=""></li>
</ul>