もくじ
WebPの導入でウェブサイトを高速化しよう
近年のWebサイトは、JavaScriptを使ったリッチなアニメーションや解像度の高い画像を多用することで、視覚的に魅力的なコンテンツが多くなりました。
しかし、その一方で、サイト全体の容量が大きくなりがちです。
サイトの読み込みが遅くなると、ユーザーの離脱率が高くなり、貴重な訪問者を失うリスクが増えてしまいます。
この問題を解決するために、次世代画像フォーマットであるWebPの導入が効果的です。
WebPは、優れた圧縮技術と高画質を兼ね備えており、サイトのパフォーマンスを向上させる強力なツールです。本記事では、WebPの利点とその導入方法について詳しくご紹介します。
ちなみに読み方はウェッピーと読むそうです。
WebPとは?
WebP(ウェッピー)は、Googleが開発した次世代の画像フォーマットです。
従来のJPEGやPNGに代わるものとして、ウェブ上での画像表示を高速化し、効率的に行うことを目的としています。
WebPの特長
1. 高圧縮率と高画質
WebPは、同等の画質であればJPEGよりも最大34%小さいファイルサイズを実現します。また、PNGに比べても26%小さくなることがあります。これにより、画像を多用するウェブサイトでもページの読み込み速度が向上し、ユーザー体験が向上します。
2. アニメーション対応
WebPは、GIFのようなアニメーションもサポートしています。GIFに比べてファイルサイズが小さくなるため、軽量で高品質なアニメーションを実現できます。
3. 透明度(アルファチャネル)のサポート
PNGのように、WebPも透明度をサポートしています。これにより、デザインの自由度が高まり、より洗練されたウェブページを作成できます。
4. 広範なブラウザサポート
多くのモダンブラウザ(Chrome、Firefox、Edge、Operaなど)がWebPをサポートしており、ウェブ開発者にとっても扱いやすいフォーマットです。Safariも近年対応を進めています。
ただし、IEでは未対応となっています。
対応ブラウザはこちらから確認できます。
https://caniuse.com/webp
画像をWebPに変換するおすすめのオンラインツール:Squoosh
Squooshは、Googleが開発した画像変換・圧縮用のWebサービスです。
アカウント登録なしで利用でき、オンラインでの利用に加えて、
インストールしてオフラインでも使用できます。
https://squoosh.app/

WebPのHTMLでの導入方法
この方法では、WebPをサポートしないブラウザでも従来のJPEG画像が表示されるため、互換性の問題を解決できます。
See the Pen
Untitled by webmoyou (@yydliugt-the-animator)
on CodePen.
背景にWebPを指定したいときの方法
背景にWebPを指定したい場合はJavaScriptプラグイン「Modernizr」を使用します。
Modernizrを使用すると、ブラウザがWebPをサポートしているかどうかを簡単に検出でき、それに基づいて適切な背景画像を設定できます。
Modernizrの使用方法

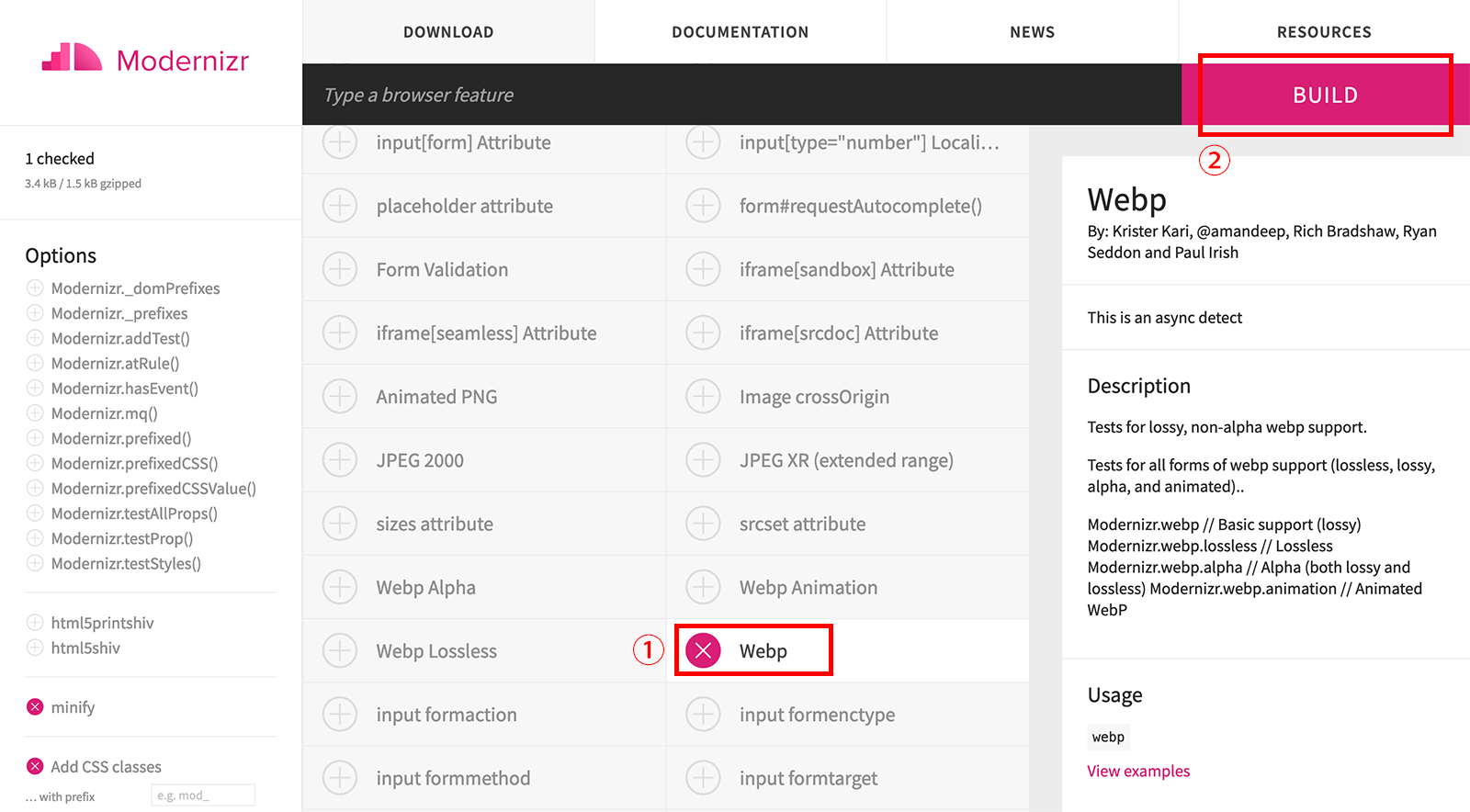
「Add yout detects」を選択します。

①Webpを選択します
②右上の「BUILD」をクリック

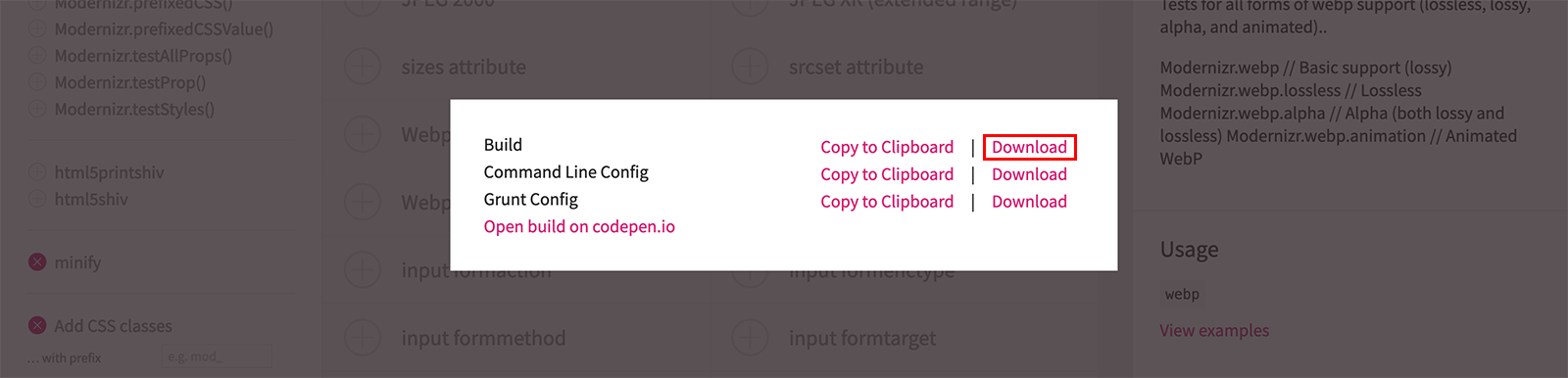
Buildの「Download」をクリックすると「modernizr-custom.js」がダウンロードされます。
ダウンロード後、modernizr-custom.jsを読み込むと以下のように
htmlタグにクラスが付与されるので、対応ブラウザと対応していないブラウザに分けて
背景を指定することができるようになります。
WebPに対応しているブラウザの場合
<html lang="ja" class="webp webp-alpha webp-animation webp-lossless">WebPに対応していないブラウザの場合
<html lang="ja" class="no-webp">CSSでの背景指定
.webp .image {background-image: url(sample.webp);}
.no-webp .image {background-image: url(sample.jpg);}WebPをサーバーサイドでの導入方法
1. 画像の準備
まず、JPGやPNG形式の画像と、それに対応するWebP画像を用意します。
WebP画像のファイル名は、元の画像のファイル名に「.webp」を追加した形にしてください。
例えば、「image.jpg」に対して「image.jpg.webp」という名前のWebP画像を同じディレクトリに保存します。

2. HTMLやCSSの設定
HTMLでは従来通り<img>タグを使用してJPGやPNG画像を挿入します。
CSSのbackground-imageプロパティでも同様にJPGやPNG画像を指定します。
この方法はCSSのbackground-imageにも対応可能です。
See the Pen
WebP[.htaccess var HTML] by webmoyou (@yydliugt-the-animator)
on CodePen.
3. .htaccessの設定
次に、以下の内容を.htaccessファイルに追加します。
これにより、WebP対応ブラウザからJPGまたはPNG画像にアクセスがあった場合に、対応するWebP画像が存在すればそれを配信します。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTP_ACCEPT} image/webp
RewriteCond %{REQUEST_URI} (?i)(.*)(\.jpe?g|\.png)$
RewriteCond %{DOCUMENT_ROOT}%1%2.webp -f
RewriteRule (?i)(.*)(\.jpe?g|\.png)$ %1$2\.webp [L,T=image/webp,R]
</IfModule>
<IfModule mod_headers.c>
Header append Vary Accept env=REDIRECT_accept
</IfModule>
<IfModule mod_mime.c>
AddType image/webp .webp
</IfModule>
.htaccessファイルを適用する場所によって、設定の影響範囲が異なります。
- サイト全体に適用する場合: ルートディレクトリに.htaccessファイルを配置します。
- 特定のディレクトリに適用する場合: 対象ディレクトリや画像が配置されているディレクトリに.htaccessファイルを配置します。
これにより、WebPをサポートするブラウザからのアクセス時に、対応するWebP画像が存在する場合には自動的にWebP画像が配信され、サイト全体のパフォーマンスが向上します。
まとめ
WebPは、ウェブサイトをもっと速く、もっとスマートにするための便利なツールです。
ファイルサイズを小さくしながら高画質を維持でき、主要なブラウザでもサポートされているので安心です。
ウェブサイトのパフォーマンスがぐっと良くなること間違いなしです!