もくじ
「WP-PageNavi」でWordPressのページナビゲーションを見やすく!
WordPressで記事一覧ページを作ると、デフォルトでは「前へ」「次へ」といったシンプルなページ送りしか表示されません。
もっとページ番号付きのナビゲーションにしたい!という時に便利なのが、
プラグイン【WP-PageNavi】です。
この記事では、WP-PageNaviの導入・設定・カスタマイズ方法を紹介します。
WP-PageNaviとは?
WP-PageNaviは、WordPressのページナビゲーション(ページ送り)を番号付きにしてくれるプラグインです。
ページ数が多いサイトでも、ユーザーが目的のページにアクセスしやすくなるので、
ユーザビリティの向上やSEO的にも◎な機能です。
導入手順
1.プラグインのインストール
管理画面 > プラグイン > 新規追加 → 「WP-PageNavi」で検索 → 「今すぐインストール」→「有効化」
2.設定の確認
管理画面 > 設定 > PageNavi
テキストや表示件数などの調整ができます(デフォルトでもOK)
3.テーマファイルへ組み込む
WP-PageNaviを機能させるには、テーマファイルに以下のコードを追加するだけです。
<div id="pagenavi"><?php wp_pagenavi(); ?></div>CSSで見た目のカスタマイズをする

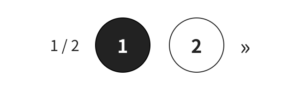
以下のCSSで上記の画像のようになります。
.wp-pagenavi {
display: flex;
justify-content: center;
flex-wrap: wrap;
}
.wp-pagenavi .pages,
.previouspostslink,
.nextpostslink {
/*display: none;*/
border: none !important;
display: flex;
align-items: center;
}
.nextpostslink {
font-size: 24px;
}
.wp-pagenavi .page,
.wp-pagenavi .current {
width: 60px;
height: 60px;
background: #fff;
text-align: center;
display: flex;
align-items: center;
justify-content: center;
margin: 0 10px;
color: #222;
font-weight: 700;
font-size: 20px;
border: 1px solid #222;
border-radius: 50%;
}
.wp-pagenavi .page:hover {
background: #222;
color: #fff;
}
.wp-pagenavi .current {
background: #222;
color: #fff;
}
@media only screen and ( max-width : 767px ) {
.wp-pagenavi {
margin-top: 50px;
}
.wp-pagenavi .page,
.wp-pagenavi .current {
width: 40px;
height: 40px;
margin: 0 5px;
font-size: 16px;
}
}
@media print, screen and ( min-width : 768px ) {
.wp-pagenavi {
margin-top: 100px;
}
}何ページあるのかの表示(1/2←)と、前と次の矢印を非表示にする場合は以下のクラスをそれぞれdisplay: noneにすればOKです!
.wp-pagenavi .pages,
.previouspostslink,
.nextpostslink {
display: none;
}まとめ
WP-PageNaviを使うと、WordPressのページ送りがぐっと見やすく、わかりやすくなります。
プラグインをインストールして、テーマファイルにちょっとコードを追加するだけで、
番号付きのページナビゲーションが簡単に実装できるのがうれしいポイント。
シンプルなデザインだけど、CSSで自分好みにアレンジもできるので、
サイトの雰囲気に合わせたカスタマイズも楽しめます。
「前へ・次へ」だけじゃ物足りないなと思っていた方は、
この機会にぜひ試してみてください!