
【CSSだけでOK】YouTube動画をレスポンシブ対応する方法

静的HTMLでもWordPressのカスタムメニューでも使える多階層のレスポンシブなグローバルメニューをつくる

スマホでもスマートな表示でスワイプにも対応のライトボックス風プラグイン「baguetteBox.js」

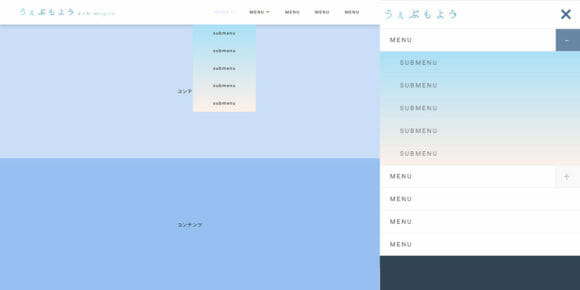
自分好みのレスポンシブの多階層メニューをつくる!meanmenu.jsをカスタマイズ+css
2024年6月25日

レスポンシブサイトを作るときに気をつけていること
2024年6月25日

スマホサイトに最適なスワイプに対応したライトボックス「swipebox.js」
2024年6月25日

簡単に多階層レスポンシブメニューを実装できるjQuery「meanmenu.js」
2017年12月12日
