
【画像圧縮が爆速&高品質!】無料ツール「Squoosh」の使い方と魅力

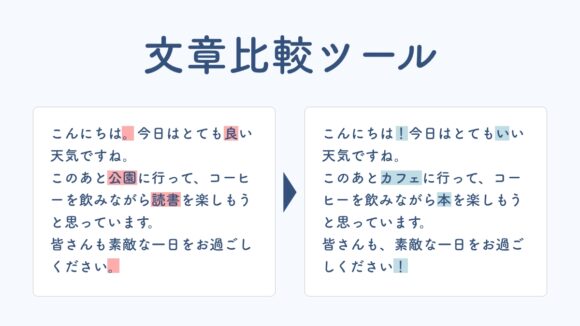
【コピペでOK】文章比較ツールで差分チェック!

LPを制作する際に参考になるサイトまとめ【2021年1月版】

ネイルサロンのサイトデザインの参考になりそうなサイトまとめ【2018年12月版】

看護部のサイトデザインの参考になりそうなサイトまとめ
2017年12月11日

NPO法人・プロジェクト・ボランティア団体のWebサイトをつくるときに参考になりそうなサイトまとめ
2017年5月11日
アプリ申請時に必要なアイコンを一括で生成してくれるサービス!
2017年5月11日
ありそうでない国内クレジットカードアイコン素材
2024年6月25日

商用可!フリー素材サイトまとめ26選
2017年5月12日

ネイルサロンのサイトデザインの参考になりそうなサイトまとめ【2016年度版】
2018年12月20日

Webデザイン・ロゴデザインの参考になるギャラリーサイトまとめ 11選
2017年10月19日

ページ表示速度が速くなるよ。画像圧縮のススメ。
2017年5月12日

初心者でもプログラミングを無料で学習できるProgate
2017年5月12日
