
「WP-PageNavi」でWordPressのページ送りをカスタマイズしよう!設置方法と使い方

CSSで縦書きを実現!writing-modeの使い方と注意点まとめ

PHPで共通パーツをインクルードする方法|相対パス&.htaccess対応も解説!

【CSSだけでOK】YouTube動画をレスポンシブ対応する方法

【HTML】aタグでファイルをダウンロードさせる!download属性の使い方まとめ

supタグの使い方とCSS調整ポイントまとめ

【一文字ずつspanで囲むjs×space-between】ピタッと揃うスマート年表レイアウト

【WordPress】Contact Form7で記事タイトルをフォームに自動入力する方法【コピペOK】

【reCAPTCHA v3】あのバッジを簡単に非表示にする方法【コピペOK】

【画像圧縮が爆速&高品質!】無料ツール「Squoosh」の使い方と魅力

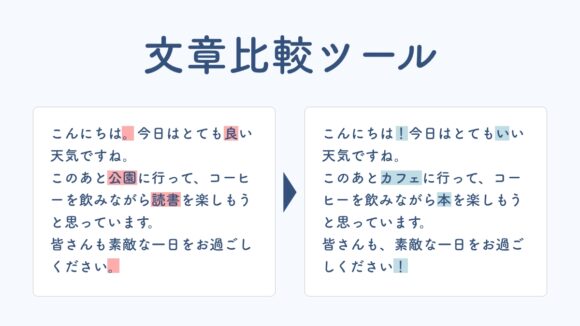
【コピペでOK】文章比較ツールで差分チェック!

【約物半角専用フォント】Yaku Han JPでウェブデザインを美しく

【コピペOK】都道府県リストを簡単取得!HTMLコード・テキスト・カンマ区切りまとめ

【CSSだけでリンクを無効化!】pointer-events: noneの使い方と注意点

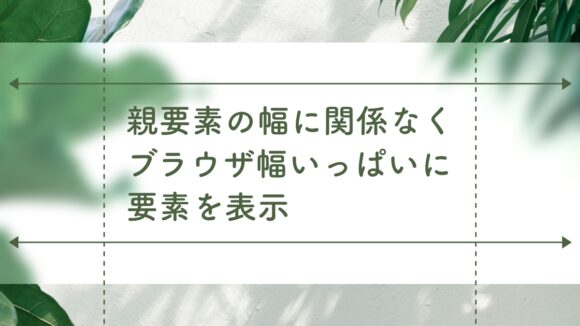
親要素の幅に関係なくブラウザ幅いっぱいに要素を表示する方法
2025年4月18日

外部リンクを一目でわかるように!target=”_blank” にだけCSSを適用する方法

サイトのパフォーマンスを向上させるWebP画像の対応方法

複数行のテキストに余白のある背景色をつける
2025年4月18日

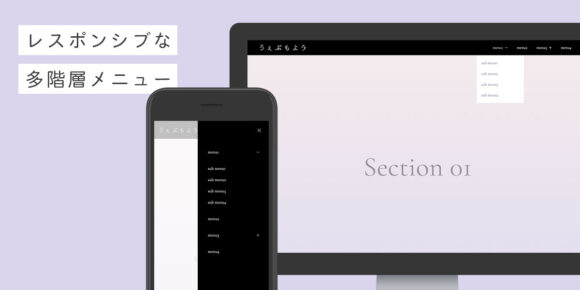
静的HTMLでもWordPressのカスタムメニューでも使える多階層のレスポンシブなグローバルメニューをつくる

Google検索のキャッシュを利用して見れなくなったページを確認する
2024年6月25日

LPを制作する際に参考になるサイトまとめ【2021年1月版】
