Web制作やブログ運営をしていると、画像の「重さ」が気になることってありませんか?
ページの表示速度が遅くなったり、読み込みに時間がかかったり…。
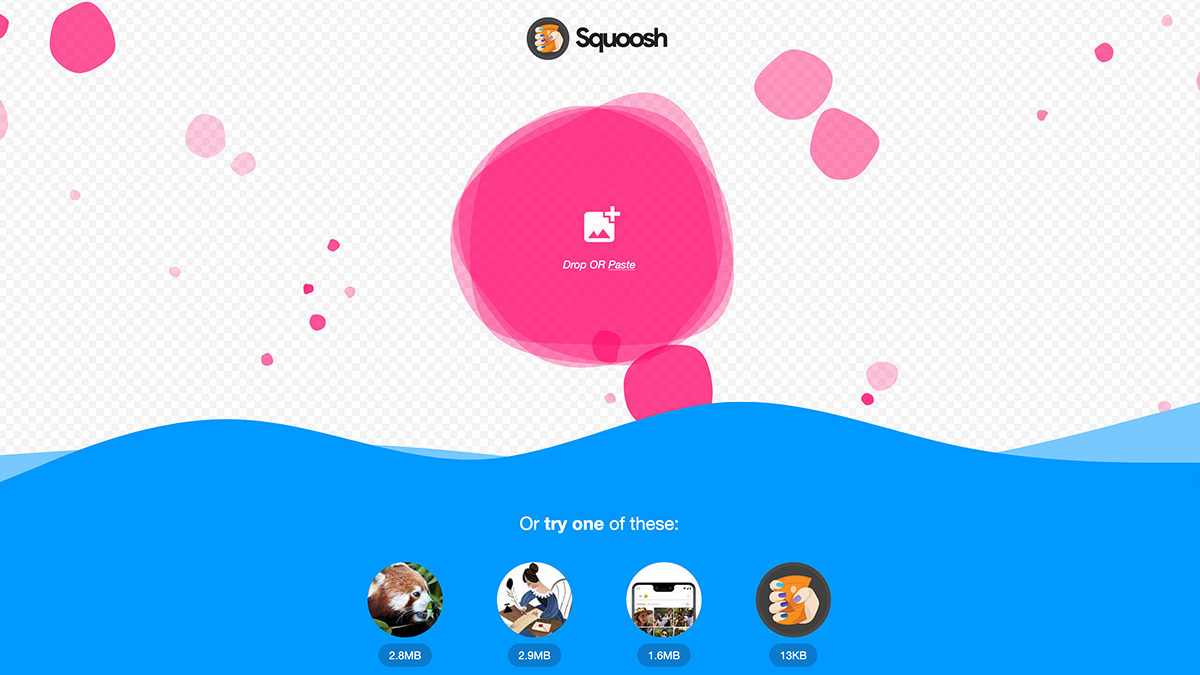
そんなときに便利なのが、Googleが開発した無料の画像圧縮ツール「Squoosh)です。
この記事では、Squooshの特徴や使い方をわかりやすくご紹介します!
もくじ
Squooshとは?
Squoosh(スクーシュ)は、画像を「見た目ほぼそのまま」に保ちながら高圧縮してくれる、無料のWebツールです。
アプリのインストール不要で、ブラウザ上ですぐ使えるのも嬉しいポイント。
開発元:Google
対応ブラウザ:Chrome、Safari、Edge、Firefoxなど主要ブラウザ
Squooshのここがすごい!
超簡単操作(ドラッグ&ドロップでOK)
難しい設定は不要。画像をアップロードして、スライダーで品質を調整するだけ。
圧縮後の比較がリアルタイムでできる
左右に分かれた画面で、元画像と圧縮後画像を一目で比較できます。
圧縮形式が豊富
JPEG / PNG / WebP / AVIF など、用途に合わせて形式が選べます。
オフラインでも使える
一度アクセスすれば、ネットがなくても利用可能。PWA対応です。
Squooshの使い方
- 公式サイトにアクセス
👉 https://squoosh.app/ - 画像をドラッグ&ドロップ or アップロード
- 右側の設定で圧縮方法を選択
たとえば:
- WebP(高圧縮&画質保持が◎)
- MozJPEG(従来のJPEGより圧縮率が高い)
- 品質をスライダーで調整
「どこまで軽くしても大丈夫?」というのを目視で確認できます! - [Download]ボタンを押して保存!
ブログ・SNS運営者にこそ使ってほしい理由
- ページの表示速度が改善され、SEO対策にも◎
- データ通信量の節約にもなり、スマホユーザーの離脱防止にもつながります。
- 高画質なまま画像を軽くできるから、見た目のクオリティも損なわない!
まとめ
Squooshは、誰でもカンタンに使えて、無料で高機能。
Web制作者はもちろん、画像を多用するブロガーやSNSユーザーにとっても神ツールです。
画像が重たいな…と思ったら、ぜひ一度使ってみてくださいね!