今日は、仕事でも大活躍のjQueryプラグイン「matchHeight」を
ご紹介いたします。
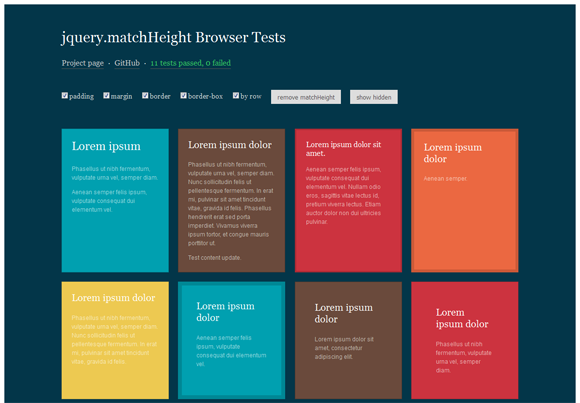
レスポンシブで横一列の高さに応じて高さを揃えてくれます。
もくじ
matchHeightダウンロード
まずはダウンロードをしてみましょう!
ダウンロードはこちらから
「Download ZIP」をクリックしてダウンロードできます。
matchHeightの使い方
外部ファイル
jQuery本体とjquery.matchHeight-min.jsを
head内に読み込みます。
<script src="./js/jquery.min.js" type="text/javascript"></script>
<script src="./js/jquery.matchHeight-min.js" type="text/javascript"></script>
JavaScript
ここで指定したclassを付与して使います!
<script type="text/javascript">
$(function() {
$('.item').matchHeight();
});
</script>
HTML
高さを揃えたい要素にJavaScriptで指定したclassをつけます。
高さが一番ある要素に合わせて高さが横一列揃います。
<div class="item">要素1</div>
<div class="item">要素2</div>
<div class="item">要素3</div>
<div class="item">要素4</div>
<div class="item">要素5</div>
たったこれだけで高さが揃っちゃいます!優秀!
高さを揃えたいな~というときは結構ありますので、ぜひ試してみてはいかがでしょうか(^_^)