私はもともとContact Form 7を使っていました。
でも、見つけちゃったんです。
かゆいところにも手が届くプラグイン。
Contact Form 7もそうですが、今回使い方をご紹介する「MW WP Form」も日本の方が制作しています。
もくじ
MW WP Formでできること
- 確認画面・完了画面を作成できる
- 簡単な操作で設定を行える
- 自動返信メール・問い合わせ通知の管理者宛てメールが送信できる
- 設置はショートコードで簡単に設置することができる
プラグインをインストールする
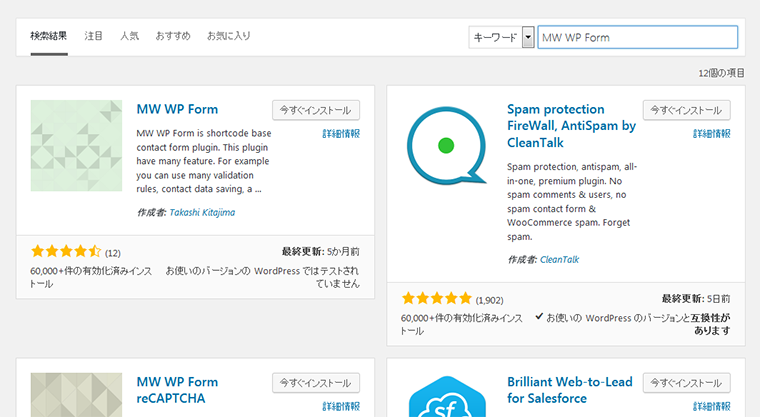
まずはプラグインのインストールをしましょう。
プラグインの「新規追加」、もしくはMW WP Formからインストールができます。

インストールができたら、プラグインを有効化で準備は完了です。
MW WP Formの使い方
準備が整ったので、フォーム作成の使い方をご紹介していきます。
フォームを新規追加

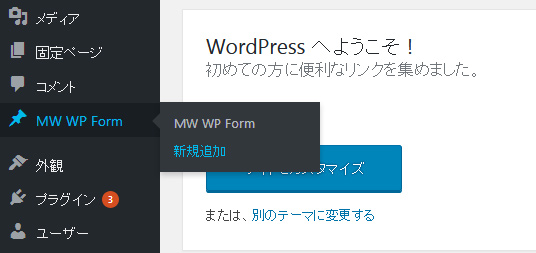
プラグインを有効化すると、メニューに「MW WP Form」が追加されます。
ここで新規追加を選択します。
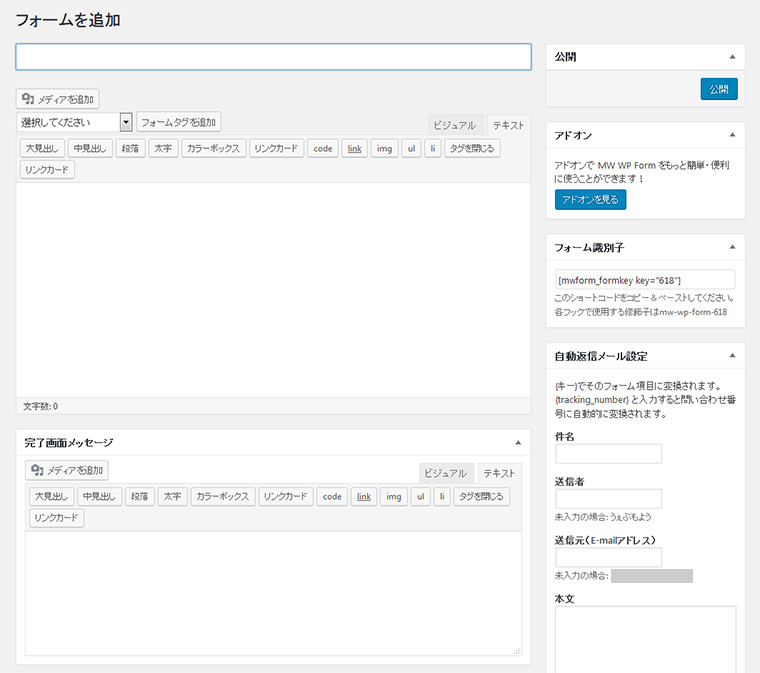
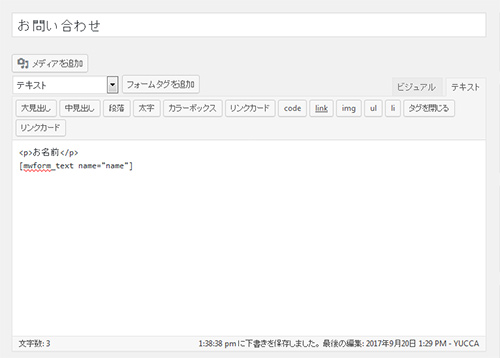
選択するとフォームの作成画面が表示されます。

わかりやすいタイトル(これは表示されないので自分がわかりやすいのが一番です)をつけて
いよいよフォームを作成していきます。
パーツを設置する

メディアを追加ボタンの下にフォームのパーツを選択できるセレクトボックスがあります。
ここから使用したいパーツを選択しましょう。
例として私も簡単にフォームを作成して進めていきます。

まず、「お名前」という項目を記入して
先ほどのパーツ選択のセレクトボックスから「テキスト」を選択しました。

こんなかんじでセレクトボックスから、使用したいパーツを選んで追加していくだけ。
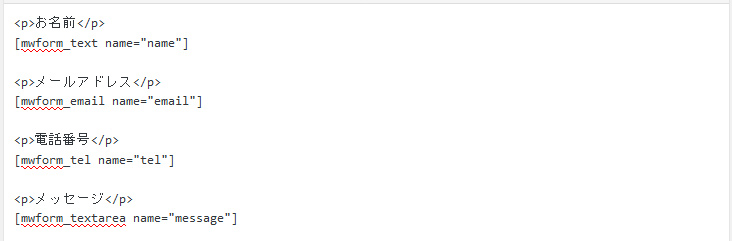
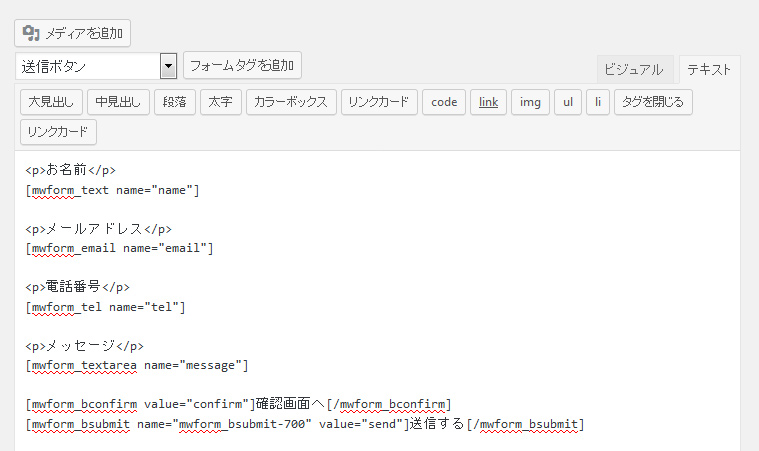
そして、以下のように作成いたしました。
項目は、
- お名前
- メールアドレス
- 電話番号
- メッセージ

こんなかんじになりました。
送信ボタン設置
まずは確認画面なしのフォームを作成してみます。
確認画面の作り方を見たい方は、こちら(下に移動します)から!

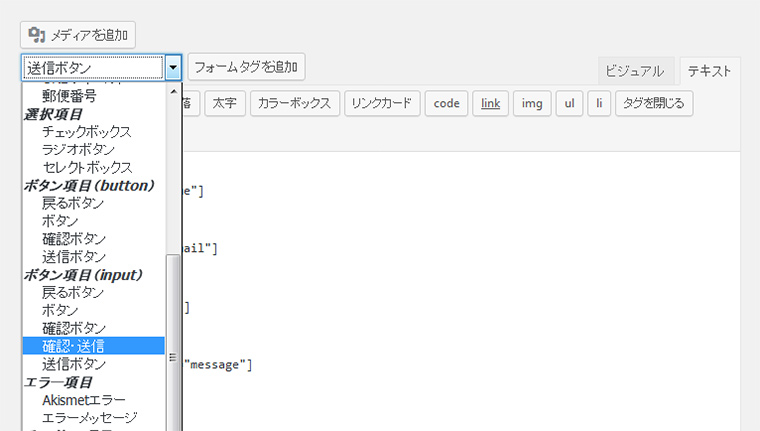
今回は「ボタン項目(input)」の「送信ボタン」を選択します。
「ボタン項目(button)」でもOKです。
これで、簡単なフォームの作成は完了です。
確認ボタン設置「ボタン項目(input)」の場合
次にダイレクトに送信ではなく、フォーム入力後「確認」ボタンをクリックしたあと
確認画面をワンクッションはさむ方法です。

ボタン項目(input)だと「確認」と「送信」が一緒になっているので
選択します。
確認ボタン設置「ボタン項目(button)」の場合
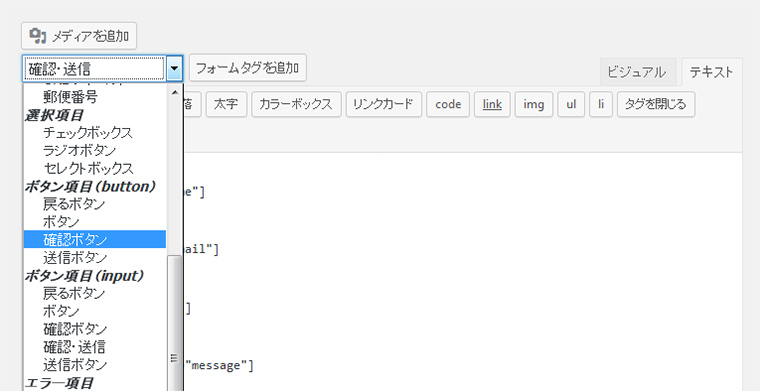
次にボタン項目(button)の場合です。

「確認」と「送信」が別々になっているので、それぞれひとつずつ選択します。

こんなかんじになります。
確認画面へ移ったとき、入力画面に戻りたい
確認画面が表示されるようになったのはいいものの、入力に間違いがあった場合
前の画面に戻りたいですよね。
このままだと「戻る」ボタンがないので、戻るボタンも設置します。

細かい設定をする
お問い合わせフォームって「必須」項目を設定したい場合がほとんどですよね。
なので、次は必須の設定を行っていきます。
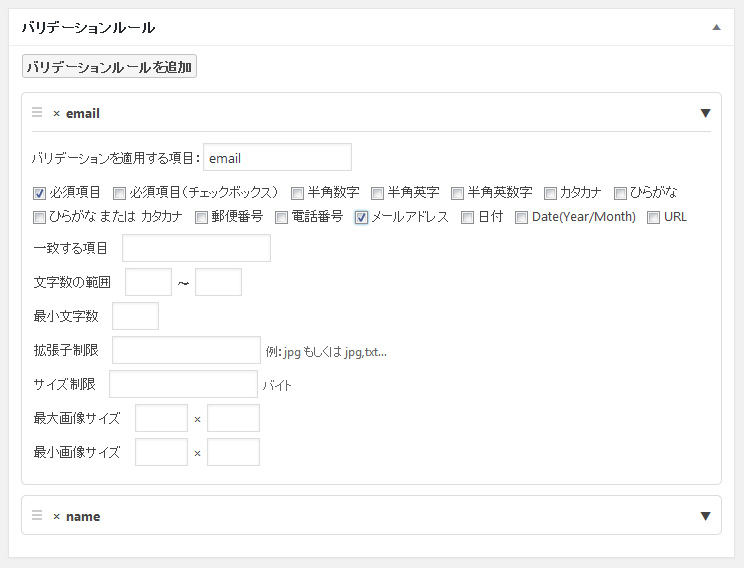
バリデーションルール
画面の下のほうへいくと、「バリデーションルール」という項目があります。
ここで設定ができます。
「バリデーションルールを追加」ボタンをクリックします。
今回は、「お名前」と「メールアドレス」を必須にしてみます。
「バリデーションを適用する項目」にパーツを設置する際に「name」に入力した名前を入力します。
そして「必須項目」のチェックボックスにチェックを入れます。
これで必須項目は設定完了です。
必須項目がチェックボックスの場合は「必須項目(チェックボックス)」にチェックをいれましょう。

その他にも設定用のチェックボックスがたくさんあるので用途にあった内容にチェックを入れると良しです。
メールアドレスの場合はこんなかんじです。

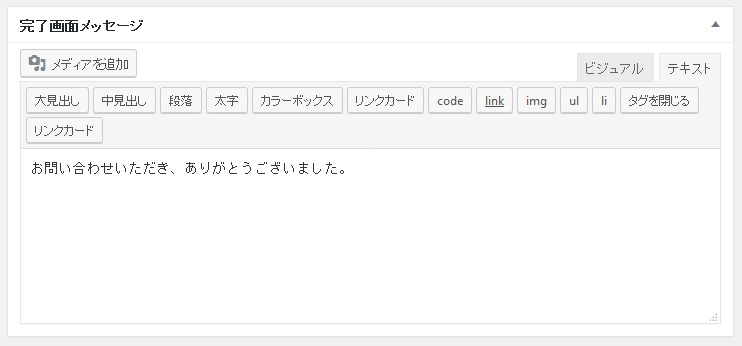
送信完了画面
次に、送信完了をしたときに表示する内容を入力します。

自動返信メール・管理者宛てメール
さて終盤に差し掛かってきました。
次はお問い合わせいただいた方へ「お問い合わせありがとう!あなたはこんなお問い合わせをしたよ!」というメールを自動で送れます。
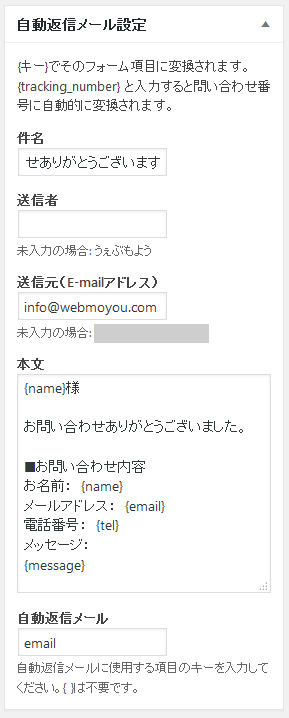
自動返信メール
件名、送信者、送信元を入力します。
本文に
{}で囲い、設置したパーツにつけたname属性の名前を入力すると
メールで表示されるようになります。
設置したメールアドレスのname属性に入力した名前を
入れましょう。
これがないと自動返信メールが届きません!

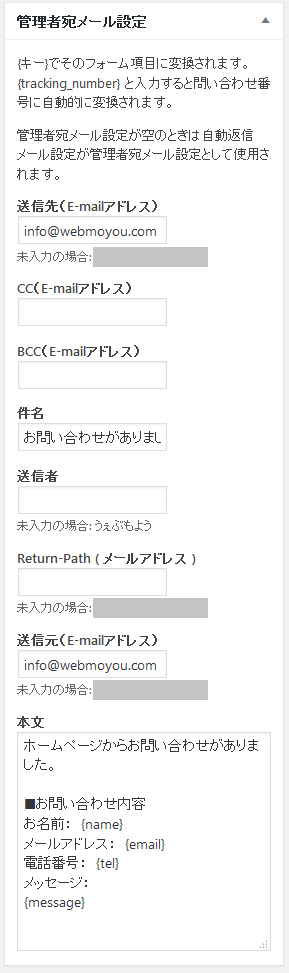
管理者宛てメール
管理者宛のメールも自動返信メールと設定方法は同じです。
本文には「ホームページからお問い合わせがあったよ!」という内容を入れておいたほうが
わかりやすいですね。

お問い合わせページにフォームを設置する
さてフォームの作成が完了しましたね。
固定ページに作成したフォームのショートコードを貼り付ければ完了です!

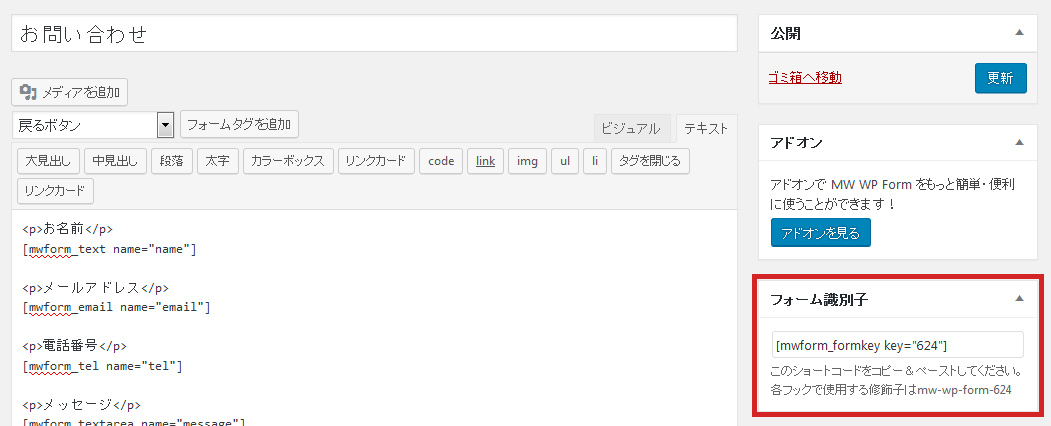
MW WP Formのフォーム作成画面の右にショートコードがあるのでこれをコピーします。

そして、固定ページでフォームを設置したいページの編集画面を開き、
ショートコードをぺっと貼り付けます。
完成!
おめでとう!
これで、フォームが設置されました!

MW WP Formはまだまだいろんなことができます
まだまだ設定やカスタマイズ
(たとえば今回飛ばした別URLでの確認・完了画面の表示など)が
できるんです。
一記事じゃ説明できないくらい充実しているMW WP Form…
長くなってしまったので、それはまた次回ご紹介しようと思います。
まずは簡単にフォームを作りたいけど、
機能が充実しているフォームがいい!という方に
参考にしていただければ嬉しいです!
それでは。