2016年はじまりましたね。
今年の目標はこのブログを継続していくこと。
まだ書き始めて日は浅いですが
本年もよろしくお願いいたします。
もくじ
基本的なcss
まず、上下左右中央配置したい要素に、以下のcssを記述します。
.block {
position: absolute;
width: 任意の値;
height: 任意の値;
top: -100%;
bottom: -100%;
left: -100%;
right: -100%;
margin: auto;
}
これを指定するだけで、上下左右中央に配置することができます。
たとえば、左右中央であれば、
.block {
position: absolute;
width: 任意の値;
height: 任意の値;
top: -100%;
bottom: -100%;
margin: auto;
}
上下中央であれば
.block {
position: absolute;
width: 任意の値;
height: 任意の値;
top: -100%;
bottom: -100%;
margin: auto;
}
でOKです。
これを覚えておけば、ここの要素の中の中央に配置したいなぁというときに便利です!
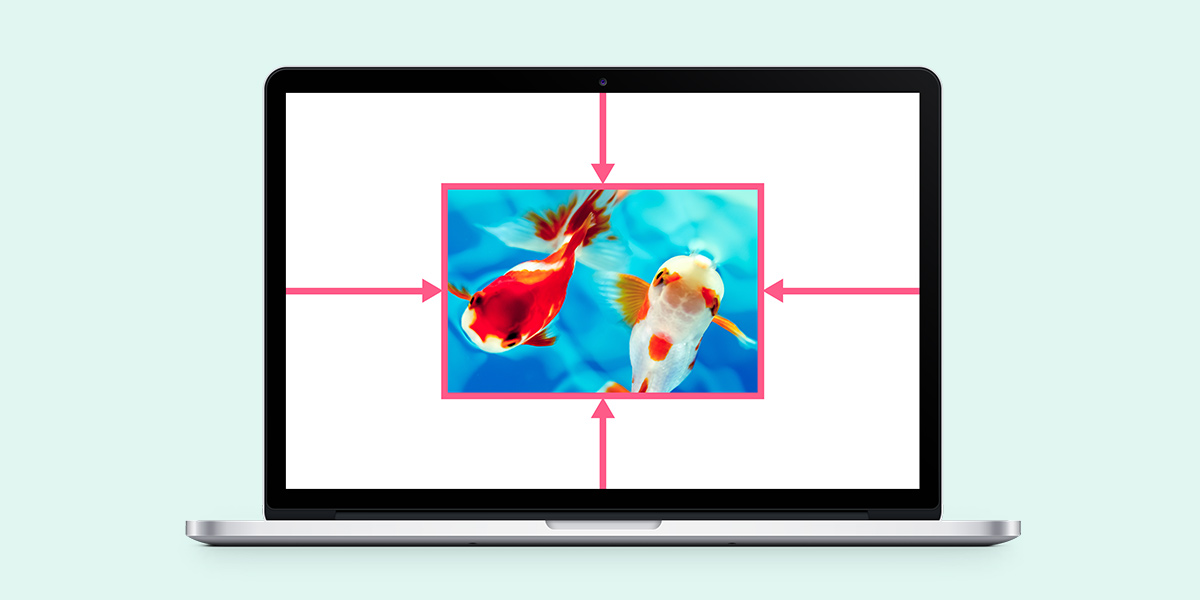
少し応用
サムネイルとして画像を任意のサイズに切り出して中央配置してみる
サムネイル部分をコーディングする際、サムネイルサイズを共通サイズにすると
縦長の写真だった場合は位置は上揃い、横長の場合右揃いなってしまいますよね。
この場合どうすればいいか…
上記で説明した方法で中央に表示することができます。

100px × 100px のサムネイルを表示させたい場合
HTML
<span class="thumb">
<img src="./img/thumb.jpg" alt="サムネイル">
</span>
CSS
.thumb {
display: block;
width: 100px;
height: 100px;
overflow: hidden;
position: relative;
}
.thumb img {
width: auto;
height: 100px;
position: absolute;
top: -100%;
bottom: -100%;
left: -100%;
right: -100%;
margin: auto;
}
これで、横長の画像は上下中央に配置されます。
横長の画像を上記のcssのままにすると

高さ100pxを指定しているため、こんなかんじになってしまい
調整が必要になりますのでご注意ください。
共通cssでサイズを指定する場合は、画像サイズを
縦・横共にはみ出すくらいの大きさに指定するとスムーズかもしれません。
画像によっては加工が必要になるかもしれませんが…。