たとえばWebサイトで画像をクリッカブルマップにしたいとき、どうしていますか?
本日はIllustratorで簡単にクリッカブルマップを作成する方法をご紹介します。
つい最近までCS5を使っていたのだけど、ついにCCにしました。
CS5とCCではこの保存方法が違っていて、検索検索。
時間があいたら忘れてしまいそうなので、メモします。
せっかくなのでCS5とCCでの保存方法を載せておきますので
ご参考にしてください!
保存方法のみ違うので、過程は共通です。
もくじ
クリッカブルマップをつくるには属性ツール!

4つ角の図形(四角形)の場合
まずはイラストでクリックさせたい範囲を長方形ツールもしくは
パスツールで囲みます。
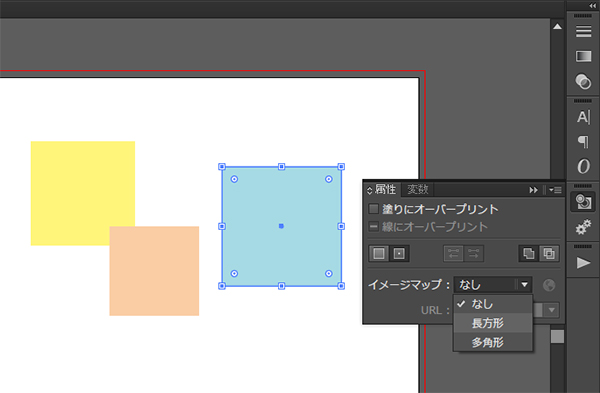
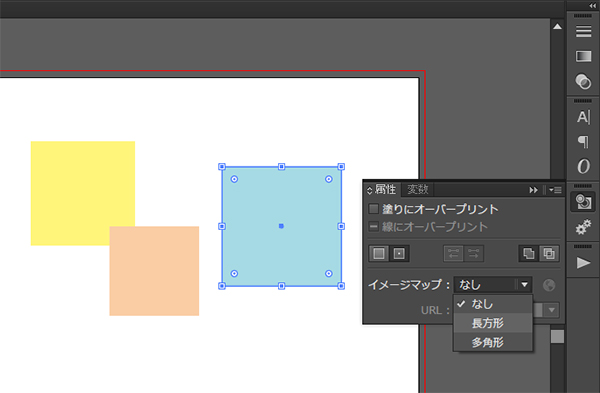
属性ツールを開いて作成した図形のイメージマップに「長方形」を選択。
複雑な形の場合
パスツールでクリックさせたい範囲を囲み、
属性ツールを開いてイメージマップに「多角形」を選択。
(なぜだかCCだと書き出し後にうまくいかないのですが…)
URLには、あとでわかりやすいように囲ったものに関連する名前をつけておいて
HTML化したときにURLを貼るとわかりやすいです。
保存方法
CS5の場合
CS5で保存する場合は、
ファイル→Web用に保存→j保存(画像ファイルは好きな形式でOK)→
ファイルの種類を「HTMLと画像(*.html)」に選択。
CS5はアンインストールしてしまったので、画像なくてすみません。。
CCの場合
CCで保存する場合は、
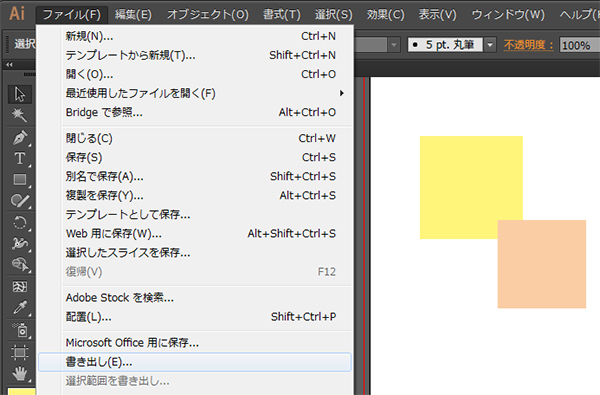
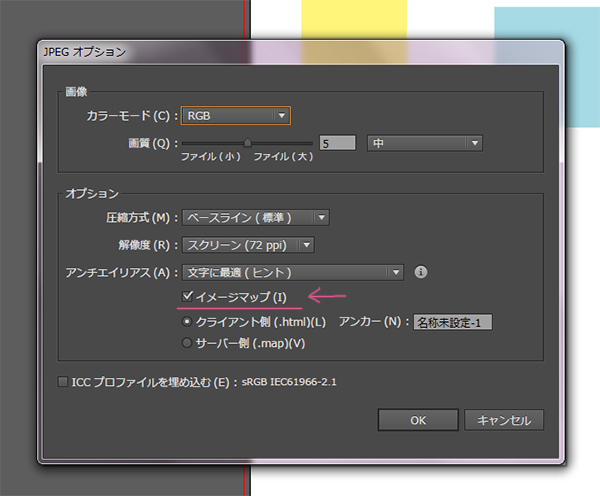
ファイル→書き出しを選択。

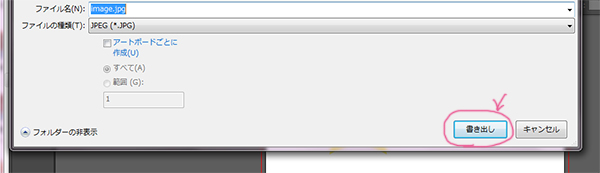
「書き出し」を選択。

イメージマップにチェックが自動で入っていると思います。
入っていない場合はチェックを入れてください。
グレーになっていて選択できない状態の場合は、うまくクリッカブルマップにできていないので
もう一度最初から確認してみてください。

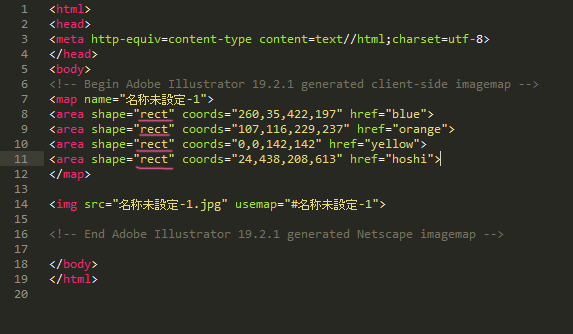
コードを開いてみる

開いてみるとこんなかんじ。
CCだと多角形を選んでも長方形(rect)のまま…
解決方法がまだ見つかってないので、今後わかり次第追記します。。
CS5だときちんと多角形(poliy)が選択されて
複雑な形もばっちこい!だったので、ショックです。。
おわりに
いかがでしょうか。
とりあえずは保存手順を忘れたくなかったのでメモでした。
細かい内容はわかり次第更新していきますね。