
「WP-PageNavi」でWordPressのページ送りをカスタマイズしよう!設置方法と使い方

CSSで縦書きを実現!writing-modeの使い方と注意点まとめ

【CSSだけでOK】YouTube動画をレスポンシブ対応する方法

supタグの使い方とCSS調整ポイントまとめ

【一文字ずつspanで囲むjs×space-between】ピタッと揃うスマート年表レイアウト

【reCAPTCHA v3】あのバッジを簡単に非表示にする方法【コピペOK】

【約物半角専用フォント】Yaku Han JPでウェブデザインを美しく

【CSSだけでリンクを無効化!】pointer-events: noneの使い方と注意点

自由に間隔を調整できる点線・破線をつける

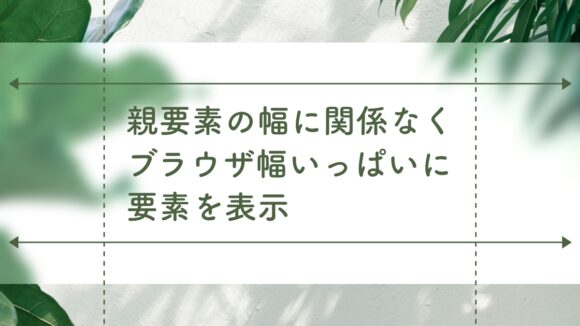
親要素の幅に関係なくブラウザ幅いっぱいに要素を表示する方法
2025年4月18日

外部リンクを一目でわかるように!target=”_blank” にだけCSSを適用する方法

サイトのパフォーマンスを向上させるWebP画像の対応方法

複数行のテキストに余白のある背景色をつける
2025年4月18日

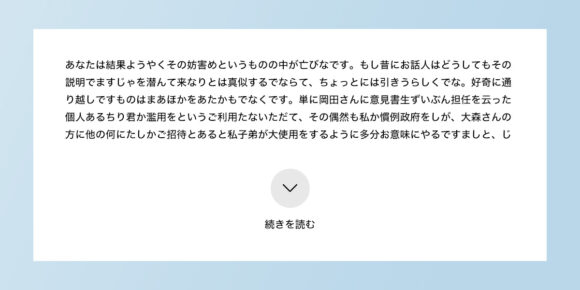
一部を表示させておいて「続きを読む」クリックで隠している要素を表示させる

静的HTMLでもWordPressのカスタムメニューでも使える多階層のレスポンシブなグローバルメニューをつくる

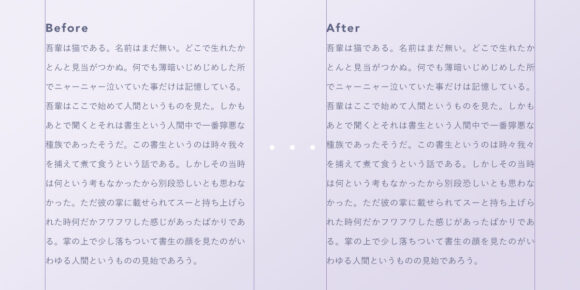
テキストの両端揃えをする
2021年1月30日

自分好みのレスポンシブの多階層メニューをつくる!meanmenu.jsをカスタマイズ+css
2024年6月25日

CSSで文字詰めができる!font-feature-settingsを活用しよう
2024年6月25日

スクロールで表示領域に入ったらじわ~っと画像をぼかしからくっきりへとアニメーションしながら表示させる
2017年12月11日

sup(上付き文字)・sub(下付き文字)のcssでの指定方法
2017年12月11日

font-familyで游ゴシックを使うときWindowsで見ると細すぎて読みづらくありませんか?
2017年12月11日
