
スマホサイトに最適なスワイプに対応したライトボックス「swipebox.js」
2024年6月25日

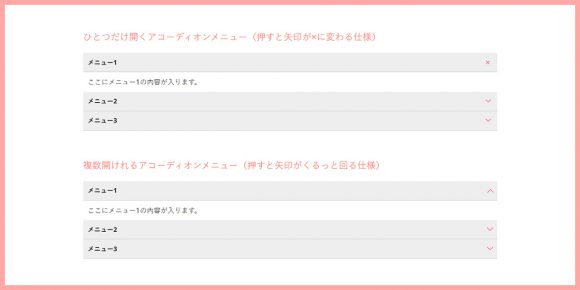
アコーディオンメニューを実装する
2024年6月25日

簡単に多階層レスポンシブメニューを実装できるjQuery「meanmenu.js」
2017年12月12日

レスポンシブ対応でカルーセルもできるカスタマイズ性抜群の「bxSlider」
2024年6月25日

cssでposition:absoluteに指定したブロック要素を上下左右中央配置する方法
2017年12月12日

ウィジェットを表示させる条件を直感的かつ簡単に設定できるWordPressプラグイン「Display widgets」
2017年5月12日

簡単に高さを揃えることができる優秀jQueryプラグイン「matchHeight」
2017年12月12日
