
【一文字ずつspanで囲むjs×space-between】ピタッと揃うスマート年表レイアウト

サイトのパフォーマンスを向上させるWebP画像の対応方法

一部を表示させておいて「続きを読む」クリックで隠している要素を表示させる

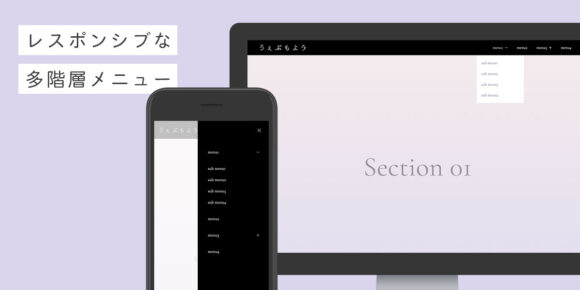
静的HTMLでもWordPressのカスタムメニューでも使える多階層のレスポンシブなグローバルメニューをつくる

スマホでもスマートな表示でスワイプにも対応のライトボックス風プラグイン「baguetteBox.js」

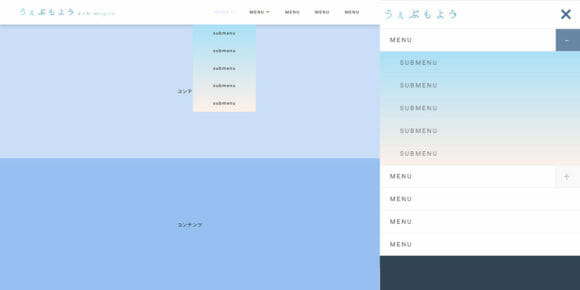
自分好みのレスポンシブの多階層メニューをつくる!meanmenu.jsをカスタマイズ+css
2024年6月25日

レスポンシブに強すぎる!もう手放せないスライダー「slick.js」
2024年6月25日

スクロールで表示領域に入ったらじわ~っと画像をぼかしからくっきりへとアニメーションしながら表示させる
2017年12月11日

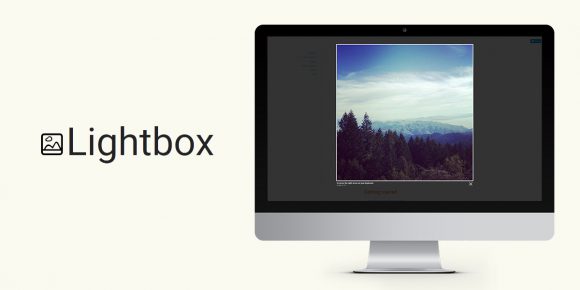
ライトボックスの定番jQueryプラグイン「Lightbox2.js」
2017年12月11日

JavaScriptを使ってヘッダーやフッターなどの共通要素を呼び出す方法
2024年6月25日

スマホサイトに最適なスワイプに対応したライトボックス「swipebox.js」
2024年6月25日

アコーディオンメニューを実装する
2024年6月25日

簡単に多階層レスポンシブメニューを実装できるjQuery「meanmenu.js」
2017年12月12日

レスポンシブ対応でカルーセルもできるカスタマイズ性抜群の「bxSlider」
2024年6月25日

簡単に高さを揃えることができる優秀jQueryプラグイン「matchHeight」
2017年12月12日
