
CSSで文字詰めができる!font-feature-settingsを活用しよう
2024年6月25日

レスポンシブに強すぎる!もう手放せないスライダー「slick.js」
2024年6月25日

スクロールで表示領域に入ったらじわ~っと画像をぼかしからくっきりへとアニメーションしながら表示させる
2017年12月11日

sup(上付き文字)・sub(下付き文字)のcssでの指定方法
2017年12月11日

font-familyで游ゴシックを使うときWindowsで見ると細すぎて読みづらくありませんか?
2017年12月11日

NPO法人・プロジェクト・ボランティア団体のWebサイトをつくるときに参考になりそうなサイトまとめ
2017年5月11日

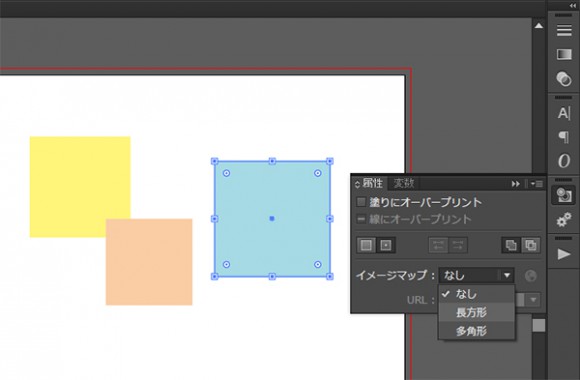
Illustratorでクリッカブルマップのhtmlを書き出す方法。
2018年8月17日

レスポンシブサイトを作るときに気をつけていること
2024年6月25日
アプリ申請時に必要なアイコンを一括で生成してくれるサービス!
2017年5月11日
ありそうでない国内クレジットカードアイコン素材
2024年6月25日

ライトボックスの定番jQueryプラグイン「Lightbox2.js」
2017年12月11日

JavaScriptを使ってヘッダーやフッターなどの共通要素を呼び出す方法
2024年6月25日

商用可!フリー素材サイトまとめ26選
2017年5月12日

ネイルサロンのサイトデザインの参考になりそうなサイトまとめ【2016年度版】
2018年12月20日

Webデザイン・ロゴデザインの参考になるギャラリーサイトまとめ 11選
2017年10月19日

ページ表示速度が速くなるよ。画像圧縮のススメ。
2017年5月12日

wordpressで記事ごとにcssを指定できるプラグイン「Custom CSS and JS」
2017年5月12日

背景指定に関するbackgroundプロパティまとめ
2017年12月12日

便利!何番目系の擬似クラスまとめ
2017年12月12日

wordpressをカスタマイズしたいときの子テーマの作り方。
2024年6月25日

スマホサイトに最適なスワイプに対応したライトボックス「swipebox.js」
2024年6月25日
