
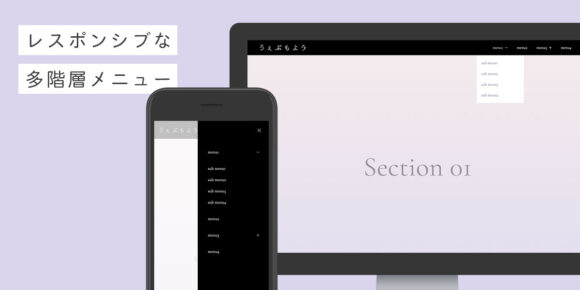
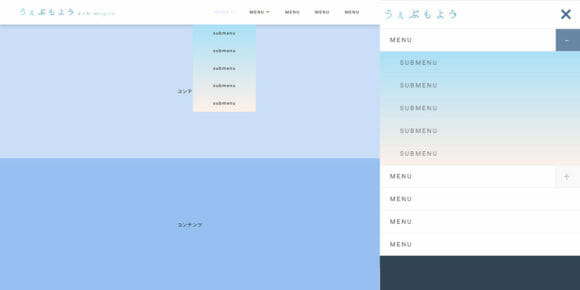
静的HTMLでもWordPressのカスタムメニューでも使える多階層のレスポンシブなグローバルメニューをつくる

【WordPress】MW WP FormにGoogle reCAPTCHA v3を導入する

Google検索のキャッシュを利用して見れなくなったページを確認する
2024年6月25日

WordPressのテーマのphpテンプレートにてショートコードを呼び出す

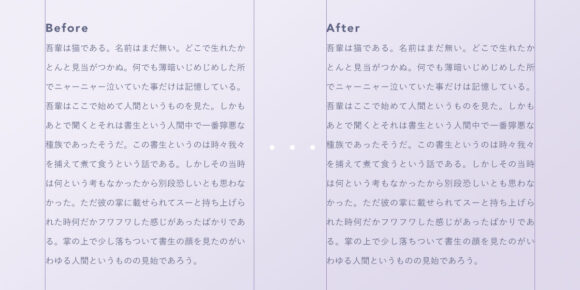
テキストの両端揃えをする
2021年1月30日

スマホでもスマートな表示でスワイプにも対応のライトボックス風プラグイン「baguetteBox.js」

自分好みのレスポンシブの多階層メニューをつくる!meanmenu.jsをカスタマイズ+css
2024年6月25日

CSSで文字詰めができる!font-feature-settingsを活用しよう
2024年6月25日

レスポンシブに強すぎる!もう手放せないスライダー「slick.js」
2024年6月25日

sup(上付き文字)・sub(下付き文字)のcssでの指定方法
2017年12月11日

font-familyで游ゴシックを使うときWindowsで見ると細すぎて読みづらくありませんか?
2017年12月11日

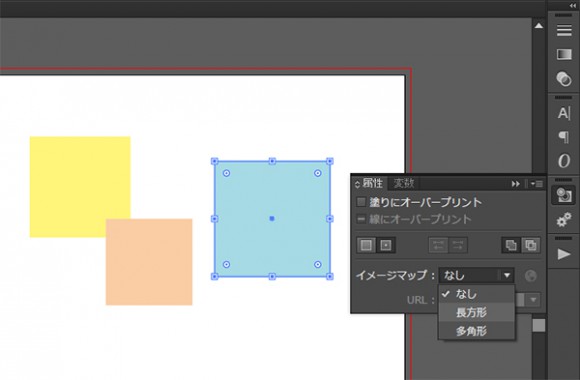
Illustratorでクリッカブルマップのhtmlを書き出す方法。
2018年8月17日

レスポンシブサイトを作るときに気をつけていること
2024年6月25日

ライトボックスの定番jQueryプラグイン「Lightbox2.js」
2017年12月11日

JavaScriptを使ってヘッダーやフッターなどの共通要素を呼び出す方法
2024年6月25日

ネイルサロンのサイトデザインの参考になりそうなサイトまとめ【2016年度版】
2018年12月20日

Webデザイン・ロゴデザインの参考になるギャラリーサイトまとめ 11選
2017年10月19日

ページ表示速度が速くなるよ。画像圧縮のススメ。
2017年5月12日

wordpressで記事ごとにcssを指定できるプラグイン「Custom CSS and JS」
2017年5月12日

背景指定に関するbackgroundプロパティまとめ
2017年12月12日

便利!何番目系の擬似クラスまとめ
2017年12月12日
